type
status
date
summary
tags
category
icon
在当今屏幕差异越发大的时代,对图片的展示要求也越发高,对于一些小图标,SVG相对PNG、JPEG格式图标极具优势,因为在是矢量性图标,在任何分辨率的屏幕都能高保真展示。而且SVG的使用也越来越普遍了。那在Svelet项目中,又该如何使用SVG图标呢?
其实在所有前端项目中,使用SVG的方式无法就两种:
- 基于
img的外链方式,使用形式为img src="svg url";
- 内联方式,也就是直接在html使用
svg标签;
是不是有种很熟悉的感觉,对,就是和CSS的加载是一样的道理的模式,只不过标签变了。
所以在Svelet项目也是有这种的实现方式。
外链方式
外链方式其实是任何框架都是原生支持的,毕竟
img 标签是一个通用的html标签。如果引用的本地文件SVG文件,唯一的要求就是引用SVG文件能被部署到服务器,且构建时能正确替换对应的路径。当然如果是使用构建工具打包,例如Webpack、Vite等,都会有相关插件可以处理。使用方式也甚是简单,直接用 Svelet 官方的demo示例演示一下:
效果图为:


会被自动替换为svg的路径。
内联方式
内联方式比较有意思了,有好几个变种:
- 第一个是写
svg标签:
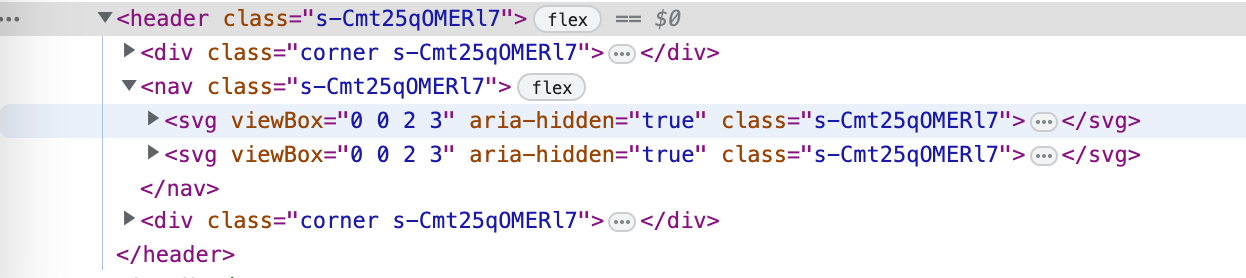
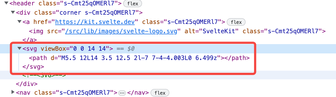
效果为:


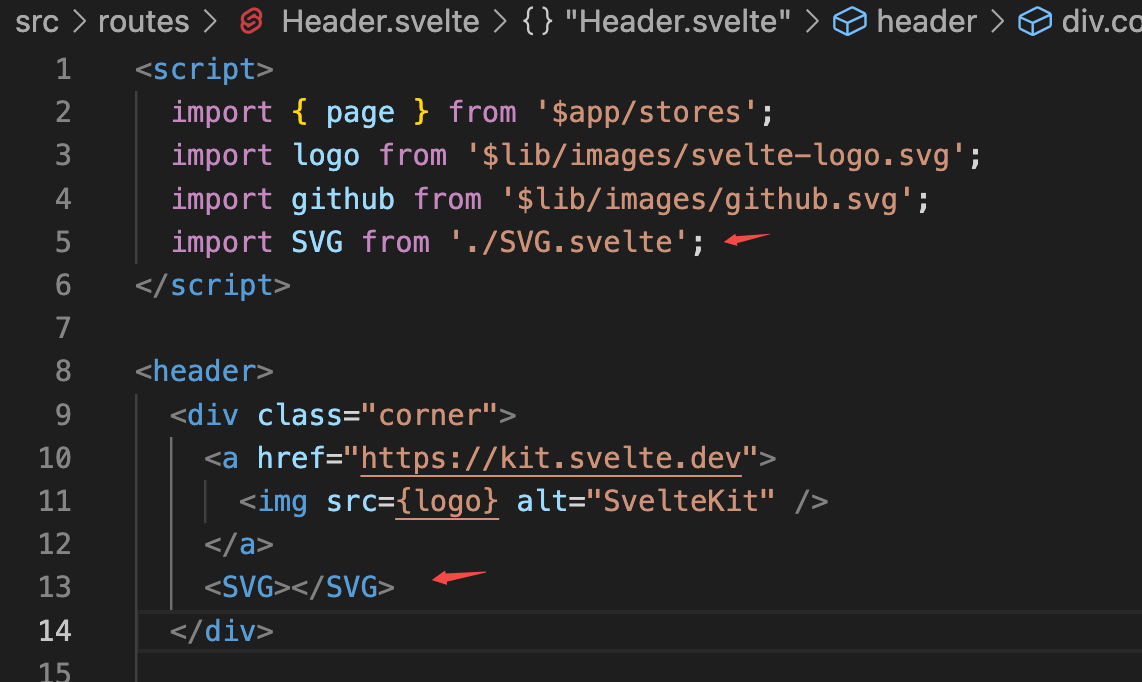
- 单独将SVG组件作为一个 Svelet组件
然后引用这个组件:

展示效果如下


- 使用
@html标签渲染字符串方式,不推荐内部没法优化
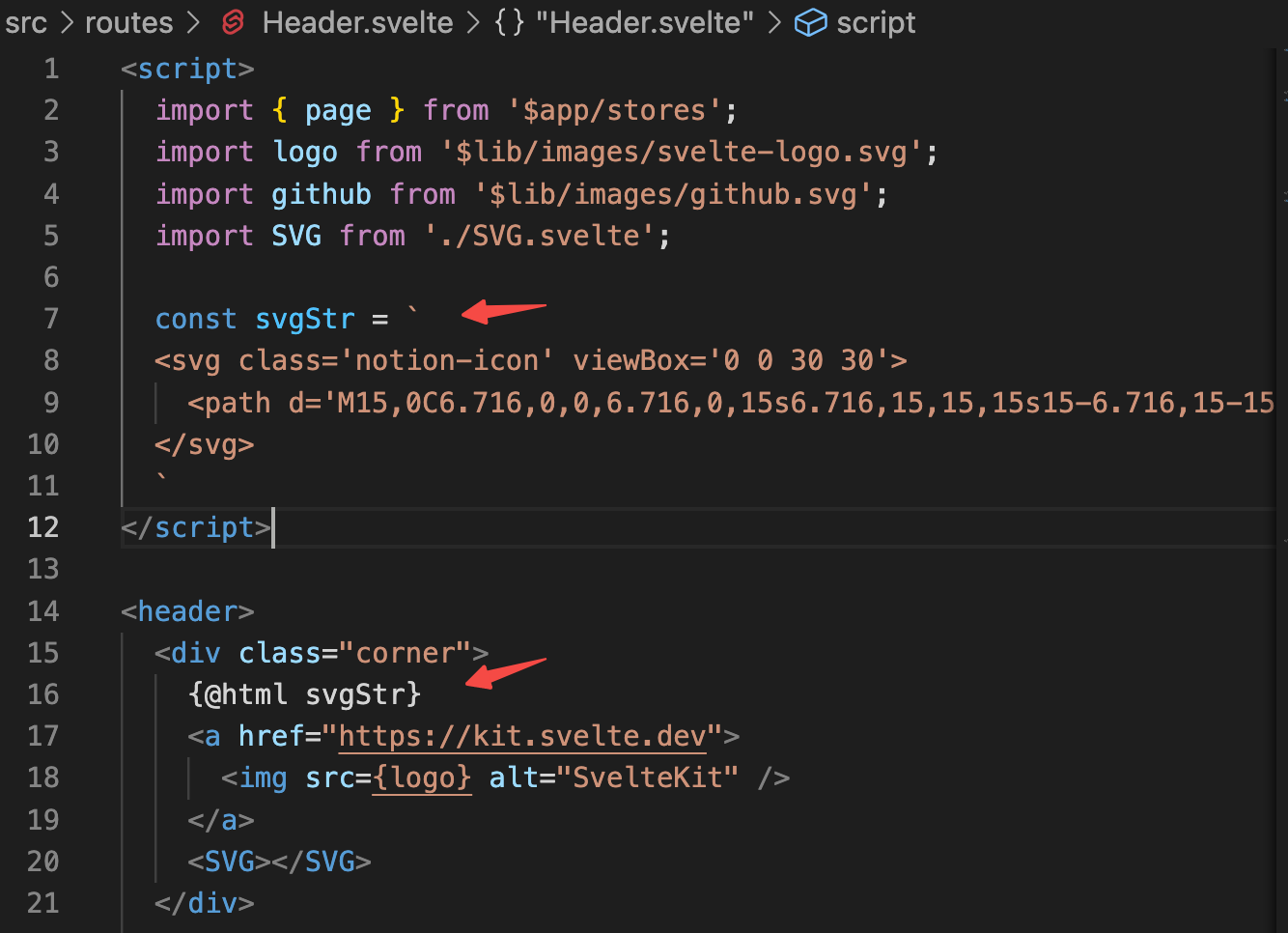
实际Demo的中代码&效果如下:


介绍了三种内联
SVG 图标的方式,最是推荐第二种组件形式,一是符合组件化的思路,可以最大可能的复用,其二是扩展性比较好,例如需要添加一些属性,可以定义一些props。总结
介绍了在Svelet项目中,两种使用SVG图标的姿势,一种是外链,另一种内联,其实也加载CSS、JS差不多一样的形式。外链方式是基于
img 标签,内联方式最终都是转换为 svg 标签,但写法有些不同,建议是单独抽象为组件形式,方便复用。