type
status
date
summary
tags
category
icon
前端开发一般都是使用React、Vue等框架,这些框架都会有配套的打包构建工具,本地开发都会有devServer,方便我们通过url在浏览器中查看页面效果。正常情况build之后的产物需要部署到一个服务器才可以访问,但是我们有时候需要本地查看构建的产物,需要怎么办呢?
本文会介绍4种方式来实现本地开启一个HTTP静态服务器:
- 安装Nginx
- 使用NPM模块
- 使用Python开启
- 使用LightProxy 或者Charles等代理工具
1. 使用Nginx代理
Nginx是一个优秀的反向代理工具,一般可以用于转发请求,常见于各大公司的的网关层代理。使用Nginx作为一个本地静态资源服务器,其实有点大材小用,但确实挺好用的,也非常的简单。
- 首先安装一个Nginx服务器,Mac上可以使用brew 安装(
brew install nginx),或者官网下载安装;
- 然后修改配置文件,Mac上默认配置路径为
/usr/local/etc/nginx/nginx.conf,可以通过nginx -h查看
- 添加配置到文件中:
然后启动 nginx 或者重新reload一下配置
nginx -s reload 就可以通过 http://localhost:8080 访问页面了。如果想配置自定义域名,需要首先修改
/etc/hosts 文件,添加一个记录,例如 dev.com
2. 使用NPM模块
有挺多Npm的模块支持启动一个本地服务,最热门的可能就是 http-server了吧,进入构建的目录,使用下面命令启动一个静态资源服务器:
然后就可以浏览器访问
http://127.0.0.1:8080 当然也支持配置一些参数,例如制定静态资源目录,端口等:也还有一些其他的Npm也支持类似的功能,例如 lite-server,原理大致都差不多,就不多说了。
3. 使用Python
Python是我最喜欢用的一个方式,因为Mac笔记本自带安装了Python,之前MacOS默认安装的是Python2,启动命令为:
现如今都默认安装Python3了,命令也更加规范了:
然后就可愉快的在浏览器访问页面了,原生支持,就是这么简单。使用多还有一个原因是Python用的少,输入Python3可以快速找到这个启动服务的命令了。
4. 使用LightProxy 或者 Charles等代理工具
前三种都是本地启动服务一个服务监听对应的端口,代理工具走了一条不同的路,首先需要设置系统的网络配置,将代理都转发对代理工具,这一步大多数情况都是静默的,打开代理工具就是自动给你设置好,关闭代理工具默认也会移除这个配置。 然后代理工具根据规则进行流量的转发或者拦截。
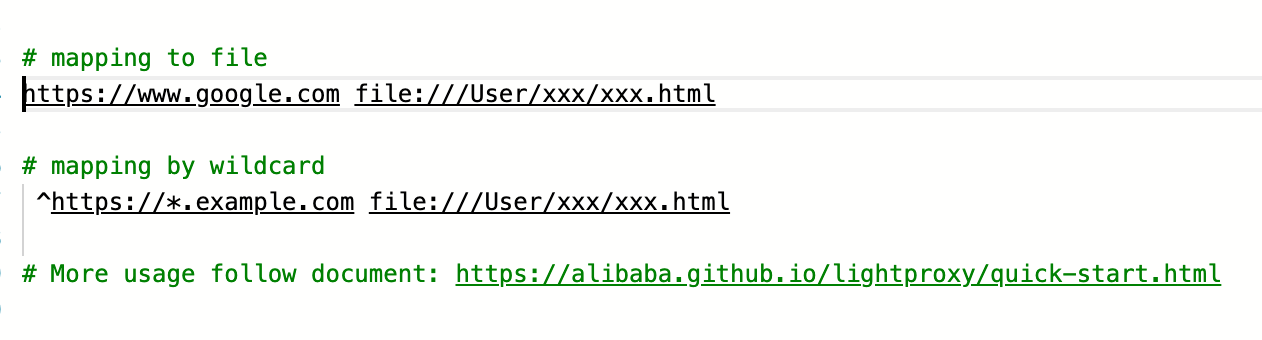
所有利用这个特性也可以充当静态资源服务器,真的特定路径进行拦截,然后映射到本地文件,一般情况下单个文件用得多点,多个文件配置比较复杂,涉及正则匹配,不是很建议。附一个LightProxy的写法demo:

如果你是开发B端项目,墙裂推荐使用LightProxy,B端项目大多数都是需要登录态的,这个可以配置域名转发,可以很方便的将测试环境域名代理到本地地址,同时支持快捷关闭代理,甚是方便。

