type
status
date
summary
tags
category
icon

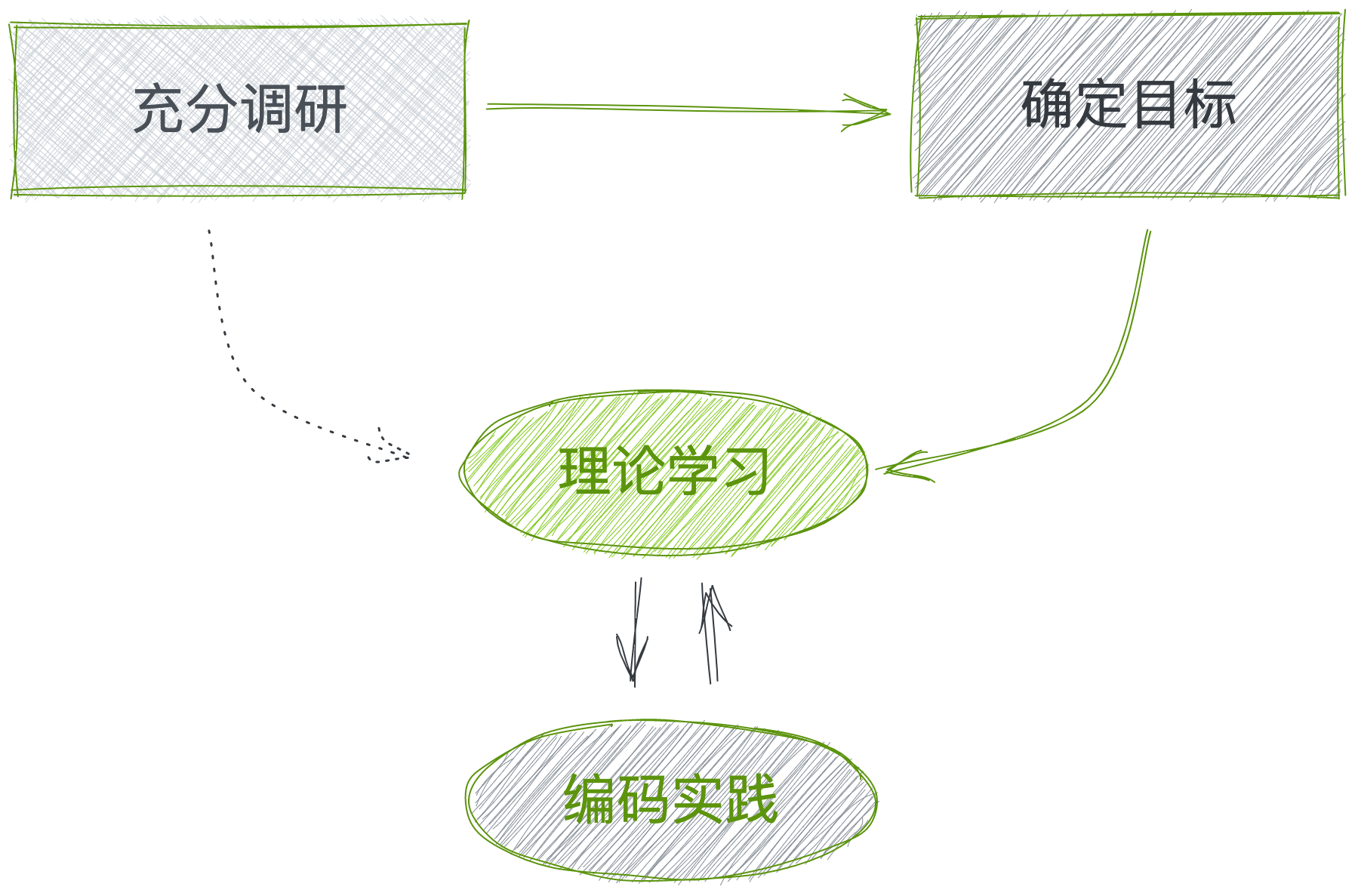
充分调研,想清楚Why
学习一个新东西的出发点会有很多,例如:
- 好奇心:单纯是看见别人在用,自己没有用过,想去尝试一下;
- 工作需要:工作中需要/被要求使用某种技术,或者接手一个别人开发的项目;
- 解决特定问题:有时候有一个想法,例如想搞一个网站,可能需要前后端技术;
可能还有些其他的原因,让我们想去学习一门新技术。想学习这个出发点是好的,但如果学习一段时间就放弃了,本来好的事情就变糟了。 浪费时间是其次,打击到自己的信心更为可怕。
有想法时,不要着急立马撸起袖子就开始干,先做一些调研,想一想我们是否真的有必要去学习。
我是因为最近使用Notion记录一下日常,由于Notion的分享机制不怎么友好,就想着搞一个博客页面,还可以自定义域名啥的。目前使用过两种方案:
- 发布Notion到GitHub Pages :基于Notablog开发,需求不维护,甚是担心bug不好修复;
- 用Notion+GitHub Pages搭建一个博客 :基于react-notion-x,是一个比较热门的方案,各方面都无可挑剔。但是我还是有些许不满意,构建的产物包含Notion的数据,同时还会有React特有的hydrate过程。
我只需要单纯的需要站点查看Notion上面写的内容,理论上是不需要这些复杂的过程,理想状态是输出 HTML文件 + 必要的CSS文件。 于是就看是调研其他的一些解决方案:
- 原生开发:效率低下,数据绑定、组件复用等不好处理;
- 基于框架开发:React & Vue这一类首先排除,页面不需要交互,也不需要虚拟Dom这些。其次剩余三个备选项:solidjs 、 svelte 、 qwik。
然后就是针对这个有针对性的调研了:
- 文档:文档的质量决定是否顺畅;
- 语法:不同框架都会有各自的约束和语法,因为平时写React比较多,比较倾向于React的语法;
- 是否支持SSG:这个最为重要,因为目的就是想生成静态页面;
- 社区活跃度:简单的判断一下GitHub的 Star数
对比之后就剩下 Svelet 这一个了。
于是就开始学习Svelte道路。
设定目标 & 理论学习
因为我只是想构建一个静态页面,涉及页面交互相关都可以先不用了解。学习一个新技术,最好是能克制,不贪多,随着热情褪去,剩下的都是疲惫。降低预期,能坚持得更久。
很多公司的文化都在推崇延迟满足感,长期有耐心,这本身就说明了一个问题,我们在做一件事事情,无论学习、工作上的,都需要得到一定的满足感,如果只有付出,没有收获,大多数情况下是坚持不下去的。
所以我学习Svelet的初始目标很简单:熟悉Svelte的语法了解数据渲染到页面;
照着官网的学习教程,学习了大概一个小时左右,大致了解语法后,就达到目的了。
接下来就准备开干了。
编码实践
这部分最容易使人放弃,浏览官网文档是一个被动输入过程,一般情况下比较难发现问题。到实际开发代码过程中,就会遇到各种问题了。列举几个我遇到的问题:
- 动态化渲染内容:React 中可以通过 JSX实现各种动态逻辑,但是 Svelet 中逻辑和模板分离,动态化渲染一般就只能依赖其提供的
svelte:component这个组件了。
- store使用:像是响应式,有需要特殊的语法,开始使用时就各种变扭,不过习惯了就好;
- 样式问题:Svelet构建的产物默认会保留一个空格,导致页面展示会有些问题,临时解决方案不格式代码;
一两个问题还好,问题多了,人就疲了。我是基于 react-notion-x 写一个 Svelet 的版本,虽然有现成的代码,但里面涉及非常多的动态逻辑,而Svelet对动态化内容的支持又不是很好,改写起来非常的费劲。我的策略是,先适配使用到的功能,遗留的慢慢补充,小步快跑,先看到效果,然后才有坚持下去的动力。
花了一个月改写 
 的成果,还有很多不完善,可能还得花更多时间,但勿着急,慢慢来。Demo页面地址: https://xchb.work/svelte-notion/
的成果,还有很多不完善,可能还得花更多时间,但勿着急,慢慢来。Demo页面地址: https://xchb.work/svelte-notion/
svelte-notion
Github
svelte-notion
Owner
tiodotUpdated
Sep 11, 2023

附录
一些可能用得上的教程:


