type
status
date
summary
tags
category
icon
在之前的文章中也提到基于Notion搭建一个博客,使用的是 
 将Notion中的文章生成为一个静态的HTML页面,然后部署到GitHub Pages中。具体可以参考:
将Notion中的文章生成为一个静态的HTML页面,然后部署到GitHub Pages中。具体可以参考:
notablog
Github
notablog
Owner
dragonman225Updated
Aug 29, 2023

方案思路没有问题,就是Notablog许久都没有commit记录,作者不一定还在维护,还有一个小遗憾是生成的路径都需要带上 html 后缀访问。于是探索了一种新的方案。
目前比较火的是
 , 目前GitHub有 3.4k的stars,也提供一个对应的
, 目前GitHub有 3.4k的stars,也提供一个对应的
 ,可以通过修改配置文件快速部署到Vercel的服务器上。
,可以通过修改配置文件快速部署到Vercel的服务器上。
react-notion-x
Github
react-notion-x
Owner
NotionXUpdated
Aug 30, 2023

nextjs-notion-starter-kit
Github
nextjs-notion-starter-kit
Owner
transitive-bullshitUpdated
Aug 30, 2023

然而并不想使用 Vercel的服务器,而是继续使用 GitHub Pages。 于是乎就开始魔改了些
 中的代码,大致有以下三个方面:
中的代码,大致有以下三个方面:
nextjs-notion-starter-kit
Github
nextjs-notion-starter-kit
Owner
transitive-bullshitUpdated
Aug 30, 2023

- 移除Vercel 服务器相关代码逻辑,涉及redis服务,图片预览等;
- 修改build命令,添加
next export用于导出build为静态的HTML文件;
- 代码Push到GitHub 仓库,并设置GitHub Pages功能;
具体源码在
 ,可以访问 https://github.dev/tiodot/do-not-evil.github.io 在线查看代码。
,可以访问 https://github.dev/tiodot/do-not-evil.github.io 在线查看代码。
do-not-evil.github.io
Github
do-not-evil.github.io
Owner
tiodotUpdated
Feb 19, 2023

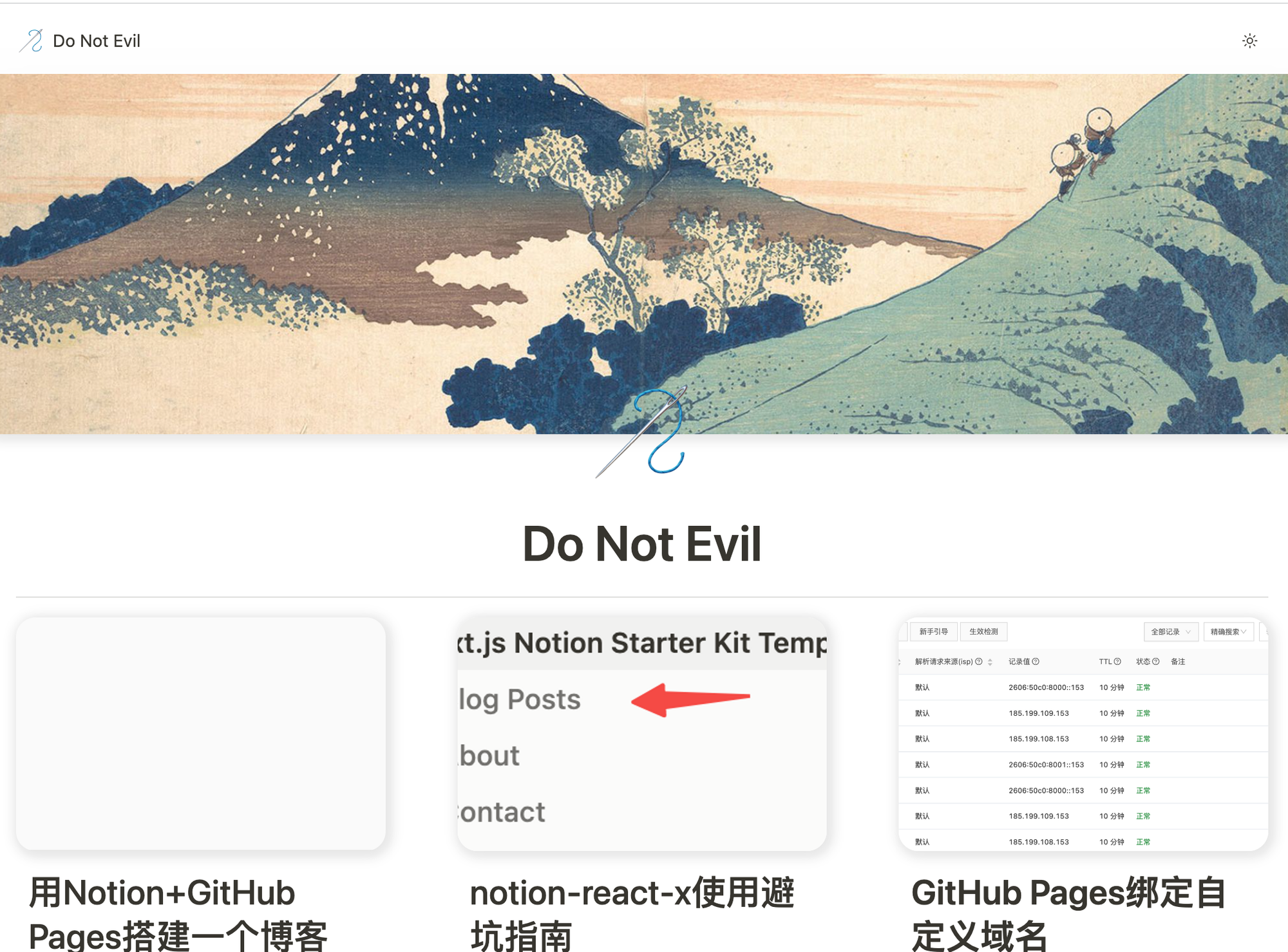
博客效果如下,也可以访问 https://xchb.fun/ 查看

如果你也想搭建这样一个网站,可以参考以下做法:
- 复制一个模板 Simple Blog Post 或者 Next.js Notion Starter Kit Template 到你的Notion空间;
- 点击右上角的分享按钮,打开 Share to web开关,然后复制链接;
- Clone 或者手动拷贝代码里面代码到你的Git 仓库;do-not-evil.github.ioGithubdo-not-evil.github.ioOwnertiodotUpdatedFeb 19, 2023
- 修改
site.config.ts文件中的rootNotionPageId配置为上述链接的最后32位的字母;
- 本地使用
npm run dev查看效果;
- 配置 GitHub Pages,具体可以参考 发布Notion到GitHub Pages 的第三步修改
main.yarm文件那开始,就不赘述了。
大致就这么简单,如果问题可以 github issues 创建issues。