type
status
date
summary
tags
category
icon
在使用 
 的过程中,为了更加简洁些,没有直接使用其提供的模板,而且只使用其中的 Blog Post这个数据库文件,于是就发生各种神奇的事情了。
的过程中,为了更加简洁些,没有直接使用其提供的模板,而且只使用其中的 Blog Post这个数据库文件,于是就发生各种神奇的事情了。
nextjs-notion-starter-kit
Github
nextjs-notion-starter-kit
Owner
transitive-bullshitUpdated
Aug 30, 2023


1. 头图不展示问题
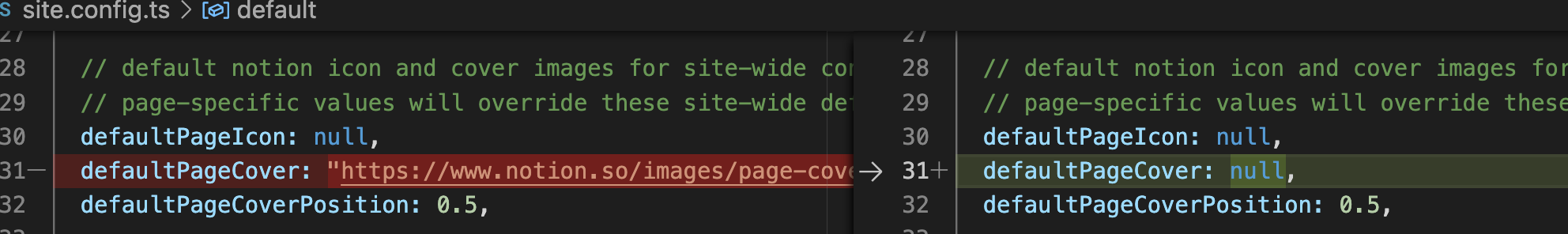
在database中设置了头图,但是本地运行时却拿不到图片,初级解决方案是在 site.config.ts 配置一个兜底的头图:

但这样越想越难受,某一天心情不好了,想换一个头图,还得改项目代码,这个就更加难受呀。
于是乎,不管有没有准备好跳进深坑,却毫无意外的进去了。。。
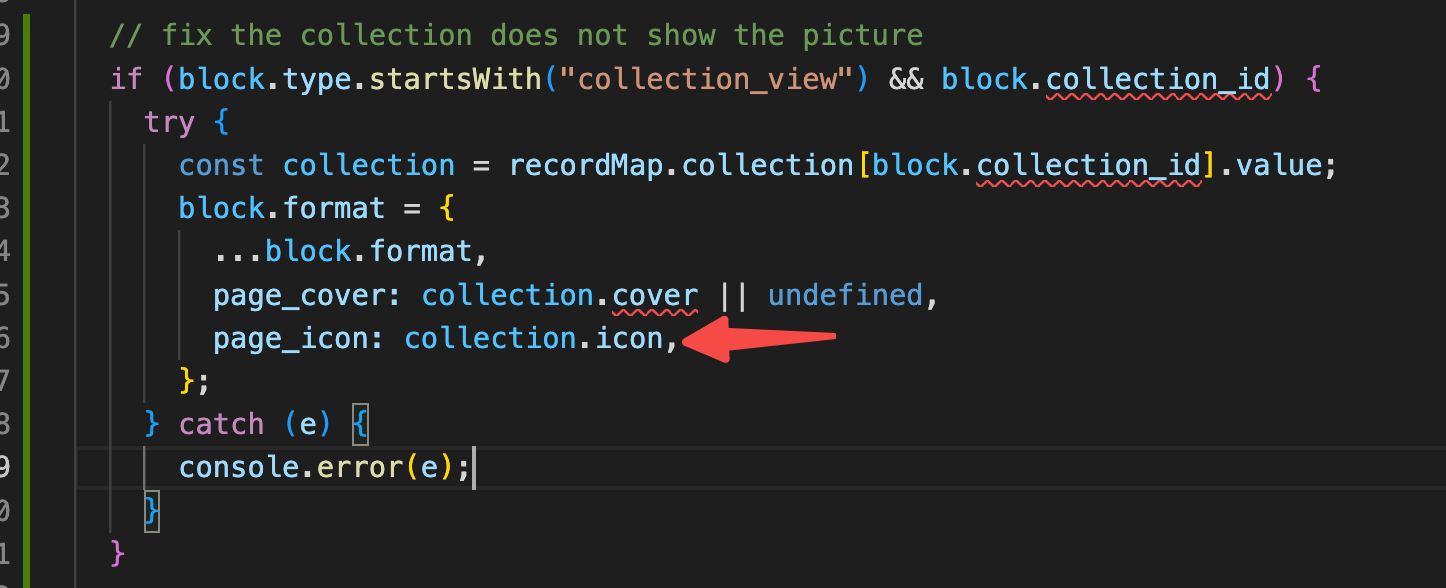
想要解释清楚这个问题的,得涉及到Notion的数据结构的设计,由于我也对这个比较陌生,就不误导大家了,但这并不耽误解决这个头图的问题。 先上方案,再稍微解释一下:

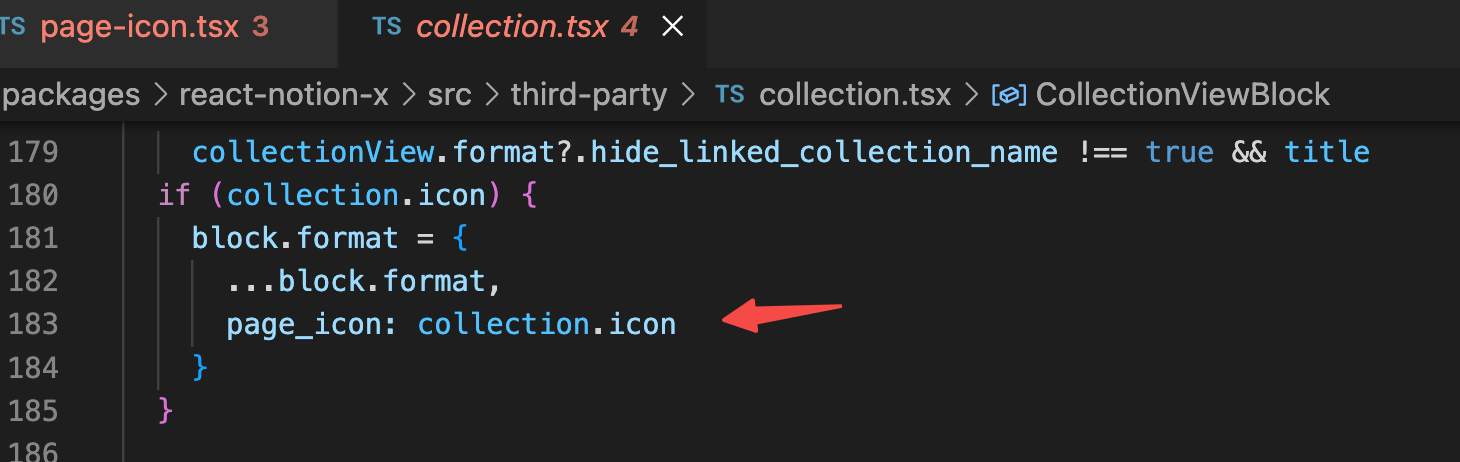
首先获取的是第一个block,是一个 collection_view 类型的数据,里面包含一个 collection,再Notion中设置的头图被包含在collection中,于是乎我们需要手动赋值一下,代码如下:
看着是几行代码,但里面还包含第二个坑的解决方案,接下来为您揭晓。
2. 项目本地运行时会有错误提示
先看图,有图有真相:

控制台报错的文案有三个:
1. Warning: Expected server HTML to contain a matching <div> in <main>. 2. Uncaught Error: Hydration failed because the initial UI does not match what was rendered on the server. 3. Warning: An error occurred during hydration. The server HTML was replaced with client content in <div>.
网上找了一圈,解决方案都是基于自己写的代码,修改对于的渲染逻辑。如果有差异性的可以通过设置一个 boolean值的state,在client端通过 useEffect 修复这个state值,从而触发client独有的逻辑,避免注水代码不一样。
但是,这并不适用这个场景呀,都是现有代码,等一个一个逻辑确认是否有问题,心都拔凉拔凉的,可能都放弃了。
故我的思路是,竟然说是注水失败,也就是说server给的html和浏览器渲染出来的html存在不一致,不一致的地方可以从这个异常中知道大致的位置:
Warning: Expected server HTML to contain a matching <div> in <main>.
就是<main> 标签有问题咯,于是搜索一下 server返回的html文件,同时对比一下client侧的,幸运的是html只有一个 <main>标签,如果是div标签有问题可能就GG了
Server返回的html文件:
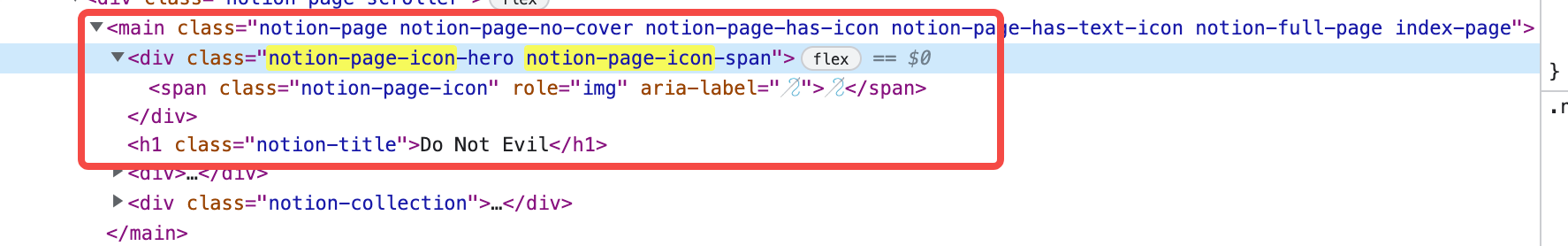
Client渲染出来的html

可以发现Client渲染的多了一个 span标签,是一个图标文件。知道这些信息就可以看进一步排查了,思路是:
- 看这个图标文件是在哪里渲染的,通过class名称搜索即可;
- 了解渲染逻辑,React渲染都是由数据驱动的,渲染不同也就意味数据不一样;
- 确认数据赋值逻辑,解决数据不一致的问题,就解决了这个问题了;
这个问题原因是在渲染 Collection时,在渲染过程中会将其icon文件赋值给 页面的Block,导致Server端一开始没有图标文件,但是到Client端却又有数据,从而出现不一致:

解决方案其实已经在第一个坑中,渲染之前就将这个数据赋值一下:

这坑,我真的是无言吐槽了。。。非常的隐蔽,还亏有可以全局搜索文本。
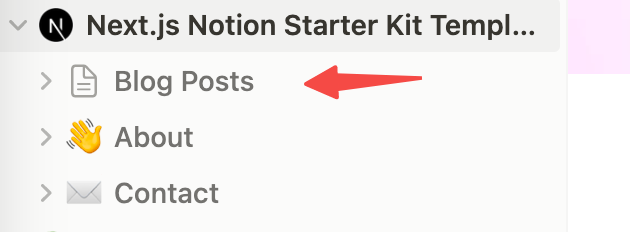
3. 面包屑导航没有首页,形同虚设
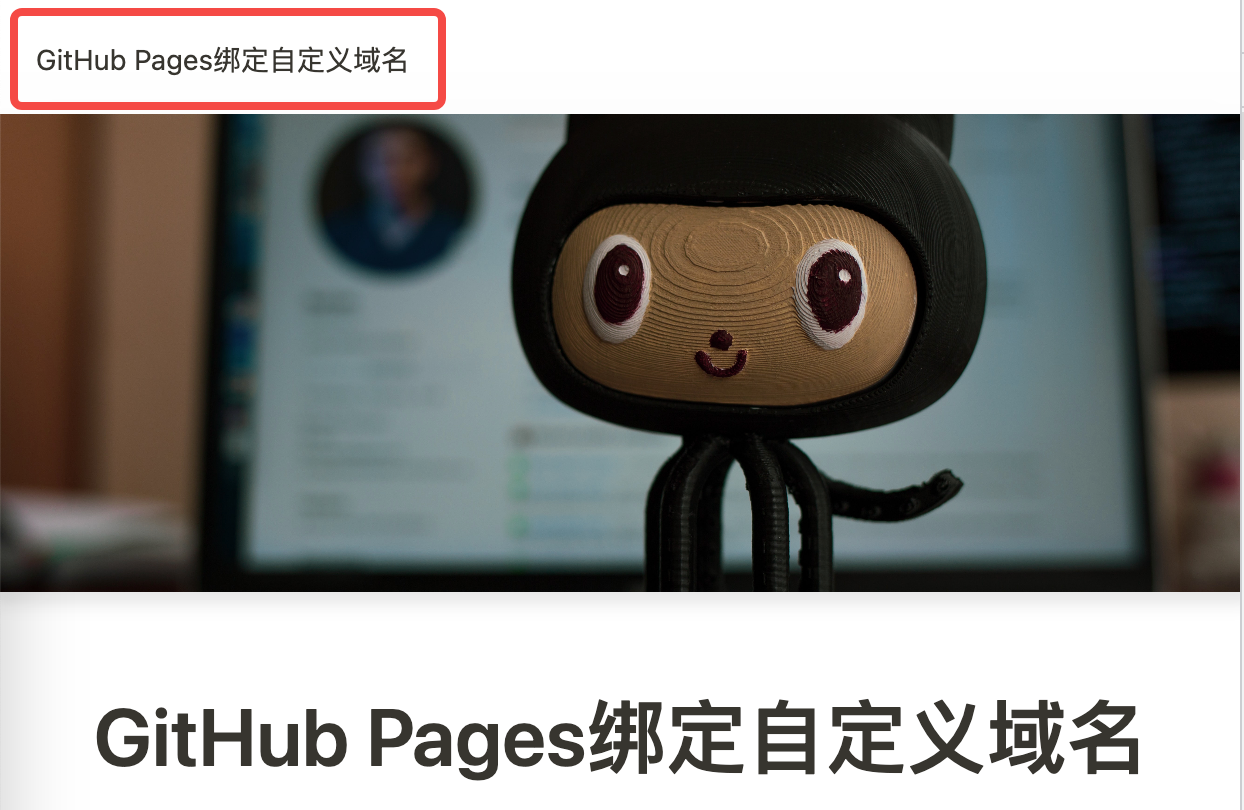
有图有真相,顶部只有一个孤零零的一个标题,而且还没有下面的标题大。

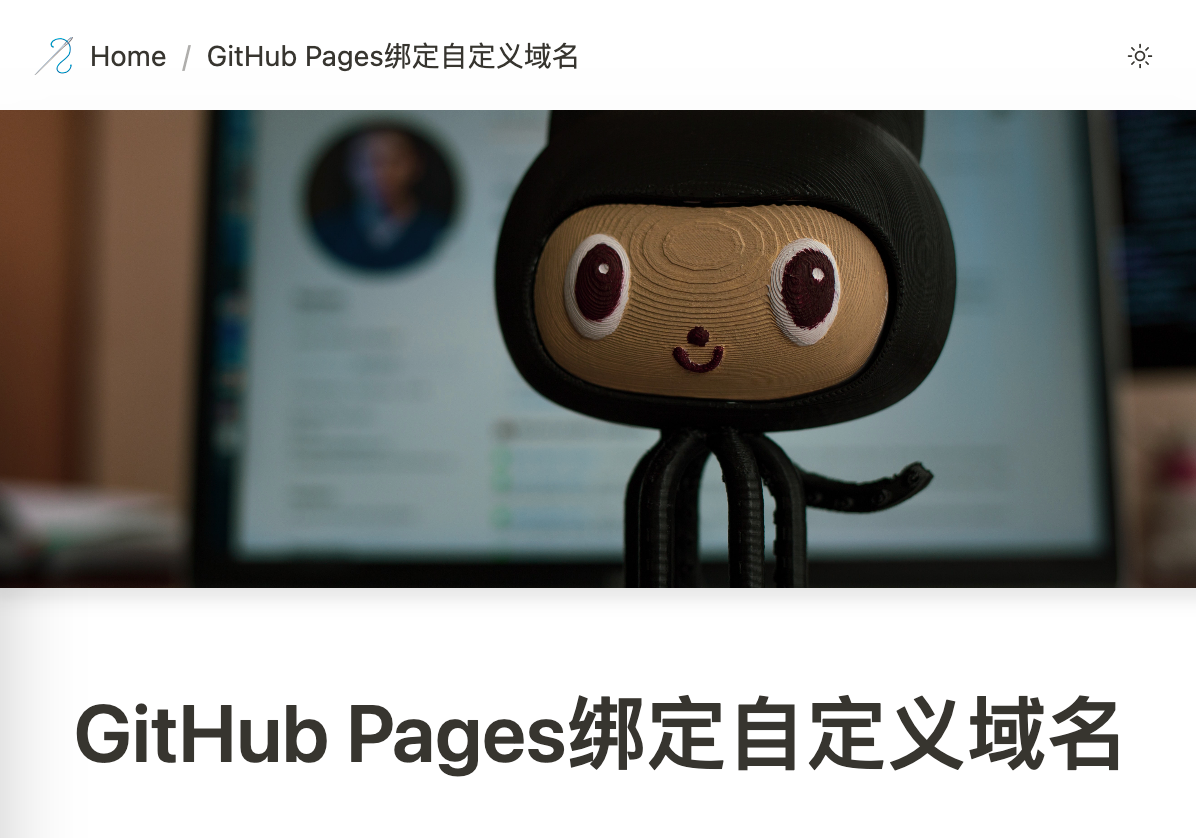
而我的预期是这个样子的:

看到截图就已经知道我解决了这个,这个问题只是涉及到一个组件,所有相对好简单些:
- 将 react-notion-x 项目中 packages/react-notion-x/src/components/header.tsx 中的 Breadcrumbs 复制到项目中的components目录下,方便魔改一下;
- 添加下述代码:

- 最后修改一下配置文件将 navigationStyle 设置为 “custom”,然后就可以预期的效果了。
附源码:
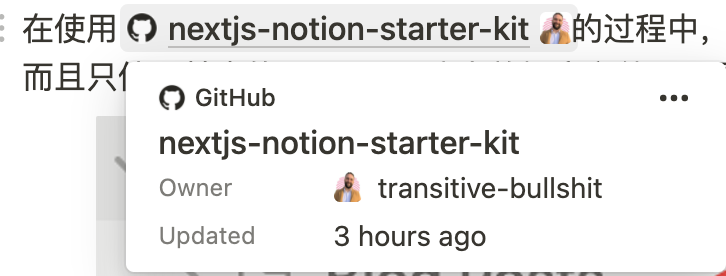
4. GitHub链接的mention 不展示
需要在Notion中 GitHub 应用connect 到 GitHub账号中(如果没有connect,hover到每一个 GitHub mention都会有提示的),支持获取GitHub的一些信息,然后会更新mention的一些属性,此时 react-notion-x才可以正常展示链接。
如果connect到GitHub了,每一个GitHub Mention的链接hover效果为:

附一个渲染正常的截图:

应该还未完,敬请期待更多填坑的经验~