type
status
date
summary
tags
category
icon
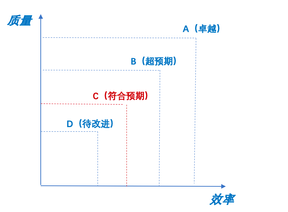
虽然我们是研发人员,开发的大部分需求都会有专门的测试人员进行测试才可上线。但自测依旧不容忽视,对应研发人员而言,“质量”和“效率”时是衡量业绩的两个最重要的纬度:
- 质量,衡量的是结果价值,从结果可以反推实施者的靠谱程度;
- 效率,衡量的是达成结果的速度,通过短平快方式快速试错,从而取得更好的结果;

对于研发,“质量”往往指的是产出的代码质量,同时还包含线上系统的稳定性。 保障产品质量一定程度可以依赖测试人员,但如果想建立自己的信誉,更多还是需要自己保障自己写的代码的质量。
测试的分类
测试一般可以分为三类:白盒测试、黑盒测试、灰盒测试。
- 白盒测试:参与角色一般为研发人员,针对系统改动的测试。一般在技术方案设计时即可确认会影响哪些页面、模块等,代码改动的副作用有哪些,从而进行针对性的测试。
- 黑盒测试:参与角色一般为测试人员,对系统进行更加全面、精准的测试。测试人员会系统的使用者角度出发,对系统进行正常流程测试、异常流程测试、兼容性测试等。
- 灰盒测试:介于白盒测试和黑盒测试之间,参与者可以研发和测试人员。一般形式为Code Review 和集成测试,针对代码逻辑针对性的进行一下边界测试,例如安全测试。
自测一般是白盒测试,当然也需要包含一些灰盒测试。
影响面评估
测试的目的是为了不出现Bug,尤其是线上Bug,抛开修复成本不说,线上一个小小的Bug带来的心理压力会比线下十几个都大。当然如果可以消化这种压力,对自身的能力提升也是很大的。
我们不能保证写的代码无Bug,代码需要测试,关键点在于需要知道该测试哪些功能,这就是影响面的评估。
影响面评估核心影响因素有两个:对需求的理解;对系统的熟悉程度;
对需求的理解
对应支持业务需求的开发人员,大多数都需会被要求提升业务/产品的理解。一个产品会包含了一系列的需求。前置需要对业务有一个整体的了解,了解业务用户是谁,在哪些场景,什么时机需要使用。
具体到某一个需求,需要了解其目标是什么,解决了什么痛点或提升系统某方面的能力。有了目标之后,还需知道如何衡量这个目标,是否有明确的指标来衡量。不可衡量,可能就是一个为了做而去做的需求。
接下来就是看需求文档中的内容是否和需求目标匹配,可以从多视角去看需要做的事情:
- 用户视角:如果自己去使用,整个交互逻辑是否符合日常习惯,交互流程是否存在一些可优化的点。
- 开发视角:功能模块是否有现成,是否适用,适用的话是否可以直接复用。在尽可能满足目标的情况下,缩减开发成本。同时需要关注是否有上下游依赖的开发。
- 产品/设计视角:需求文档是否完善,尤其是文案类的,涉及表单时会有各种校验。其次关注页面展示,是否多行、省略等。
开发人员一开始可能看到需求就会想着如何实现,难不难这些问题,会从自身出发。这种情绪需要自我克制,慢慢的的就学会了从需求本身出发,就会关注其合理性。
最后就是需要关注产品对需求上线的预期,是否需要有灰度等能力。
对系统的熟悉程度
了解一个系统,需要知道依赖了哪些服务,自身被哪些服务所依赖。其次知道实现了哪些功能,依赖了哪些基础的组件或SDK等。
最基本的要求是,当问到某一个功能了,知道代码仓库在哪,能快速定位代码位置,同时对代码逻辑大致清楚,至少能立即开始Debug代码。
通过技术方案准确评估影响面
对需求和对系统比较熟悉,可能并不能比较全面的评估影响面,但可以通过技术方案设计弥补。技术方案设计时,如果很粗略的写一下使用什么框架之类,是没有什么意义的。
一般实施方法是,前后端对齐实施方案,有那些前端做,哪些后端实现。一个大的原则时,业务逻辑尽可能是放后端,交互逻辑放在前端,前后端接口的数据结构按照业务形态取舍。然后各自设计系统。
技术方案中一般会包含以下几个方面的内容:
- 基本信息:需求地址、代码仓库信息、参与人等;
- 需求分析:简述需求的目标、功能概述、上下游依赖、名词解释等;
- 概要设计:包含用例图、接口时序图、系统架构图等;
- 详细设计:接口定义、功能模块改动、安全与性能评估、可复用逻辑说明等;
- 发布方案:兼容性说明、上线顺序、上线灰度方案、回滚方案等;
- 里程碑:开发估时、联调时间、发布时间等说明;
有技术方案之后,还需要拉上需求的相关人一起评审,看看是不是有些遗漏和未对齐的点。基本上对需求开发的功能点和副作用等了然于胸。
开发完之后如何自测
自测建议是针对需求(交付的结果),而不是前端只测交互,后端只测接口是否能返回数据。
自测需要的是一个全局思维,不要局限于写代码时的单边正向思维。也就是说需要进行一个思维的转变,可以假扮一个破坏者,目的是发现系统的问题,搞坏系统。
常规测试方式是按照正常流程测试,流程无问题即可,破坏者思维是不按照常理操作,例如输入姓名时,不输入中文,而输入一段JS代码或一个很长的文本等。简单来说就是正常逻辑 + 边界Case测试,这其实就可以避免大部分问题。
更近一步可以具备全局思维,尤其是在有上下游依赖的时候,对整个流程进行验证,而不只是针对其中某一环节。例如需要A系统操作,B系统会同步数据,如果修改了A系统的代码,且没有去验证B系统的功能是否正确,很有可能就出现问题。
实操方案
我自己比较推崇的方案是使用文档记录 Checklist 形式,当然也可以使用脑图。在技术方案评审完之后,根据影响面生成第一版本的自测用例。
随着开发过程,动态补充一些未考虑到的自测用例。测试用例评审时也可以看看是不是有些遗漏的场景未考虑到,可以进一步补充。
开发排期时,预留一天的时间,将代码部署到一个稳定环境,对比着Checklist一个个过一遍。
最后是项目结束后,看看相关的Bug,对比一下是不是有哪些还未考虑到点,简单复盘一下,避免同样的Bug出现多次。
常用的自测技巧/工具
介绍一些前端相关的一些自测技巧。推荐有能力、精力还是尽可能搞些自动化测试,例如单测写得好,手动测试就会少很多。
代理请求
目前开发大多数使用 LightProxy,简单好用,尤其是一些中后台页面,需要使用特定域名场景,一些技巧可以参考 LightProxy不一样的使用方式
如果是一些移动端场景,配合使用Charles,借助Charles的断点功能,可以快速定位一些问题。
异常模拟
很多情况容易忽视异常的场景,例如接口的异常,JS的异常等,然而就是这些边界Case很容易导致线上的问题。
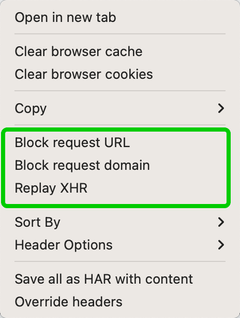
针对接口异常,可以使用Chrome block请求的功能,模拟网络异常,

如果需要模拟接口的业务逻辑异常,例如某些数据返回为空,我一般会使用 LightProxy 将该接口代理到一个本地的json文件,按需修改数据。
针对JS的执行异常,主要是考虑一些兼容性问题,还有解析数据时,某些字段为空导致异常。不过目前开发都使用TypeScript了,数据操作异常这个基本上没有。兼容行问题,可以先通过一些工具检测是否包含ES6点代码,或者手动搜索一下看看有无 const 、 let这些关键字。其次就是使用虚拟机安装一些低版本的浏览器自测了。
样式异常
文本超长会出现展示的一些的异常,还有一个比较常见出问题的场景时滚动条有无,会影响页面的宽度。
文本超长的场景可以直接修改html的dom节点,多输入一些字符串。如果是开发场景,可以使用
快速生成指定长度的字符串。
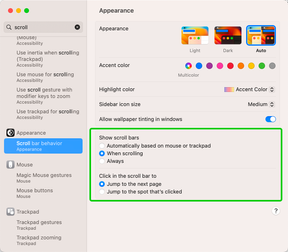
滚动条问题一般会出现在有JS根据页面宽度计算一些逻辑的场景,自测是可以在系统中设置滚动条常驻或者滚动时时再展示:

其他一些技巧
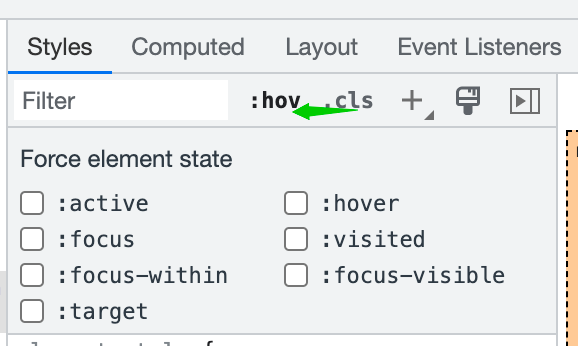
需要查看下拉框的样式时,可以给元素设置为 hover 状态,当然也可以设置其他状态:

但有些是通过JS动态添加一下class或计算定位实现的,这个就需要另外一种方式了。如果手速够快,可以在 Console中先输入
debugger ,然后hover到目标元素,快速点击回车键。手速不够就换一个方式:如果 1s 不够,可以自行调大一些咯。
复制数据,可以直接在 Console中执行 copy 方法,我一般会使用下面方式:
这样就复制了一个js对象,可以很方便的代码中使用。