type
status
date
summary
tags
category
icon
新建一个Svelte项目
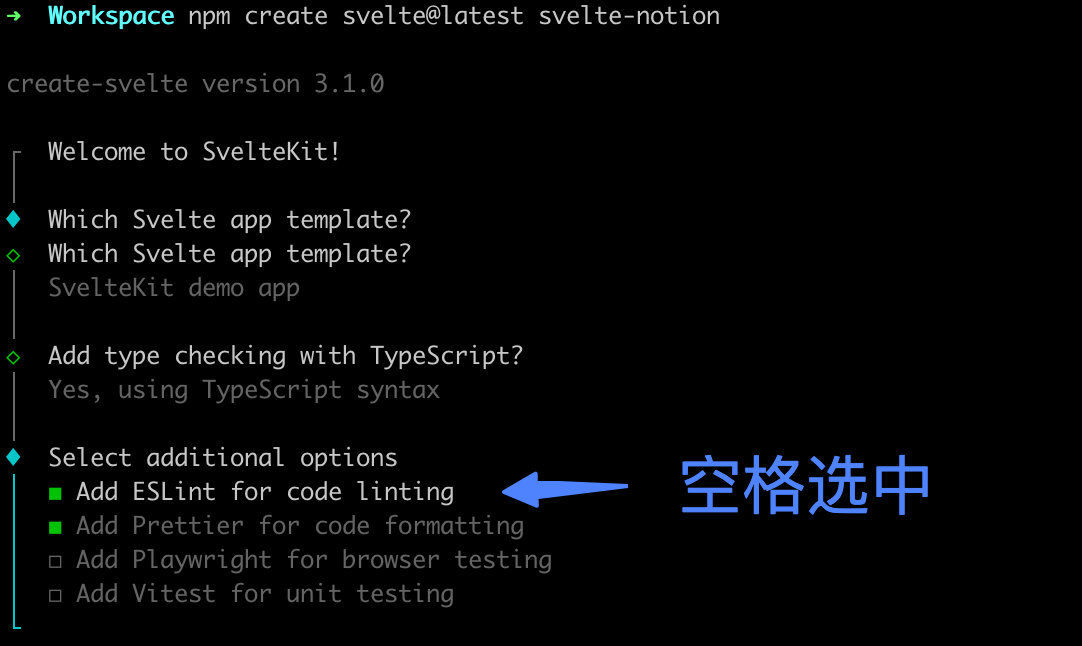
通过官网提供的命令进行项目的初始化:

选择使用的方式,然后就可以创建项目了。
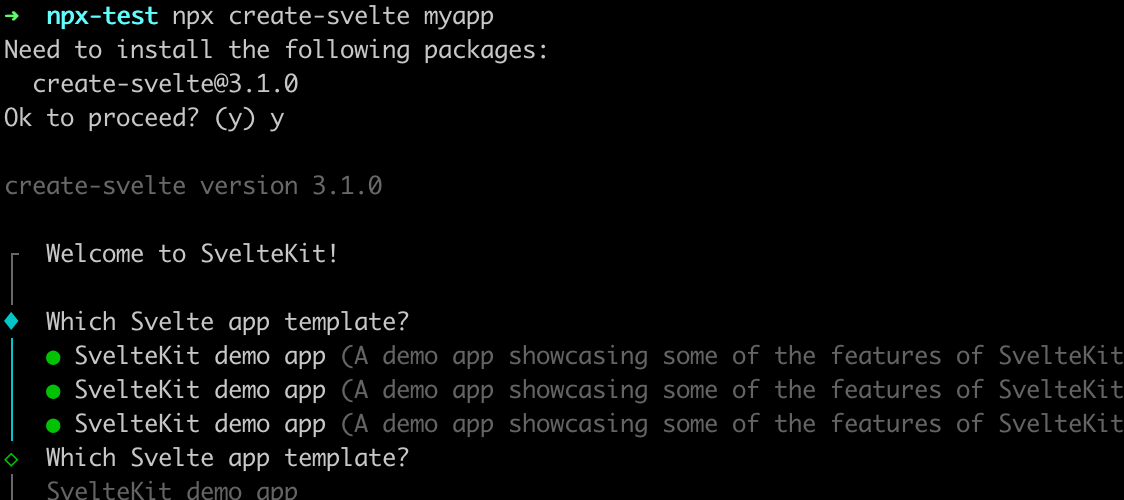
当然也可以选择使用 npx 命令安装:

其余步骤都是一个样子的。
然后进入项目目录,安装依赖,可选npm 或者 yarn
安装完之后,可以本地启动一下,看一下效果
生成静态html文件(SSG)
根据 Static Site Generation 中的提示,需要安装
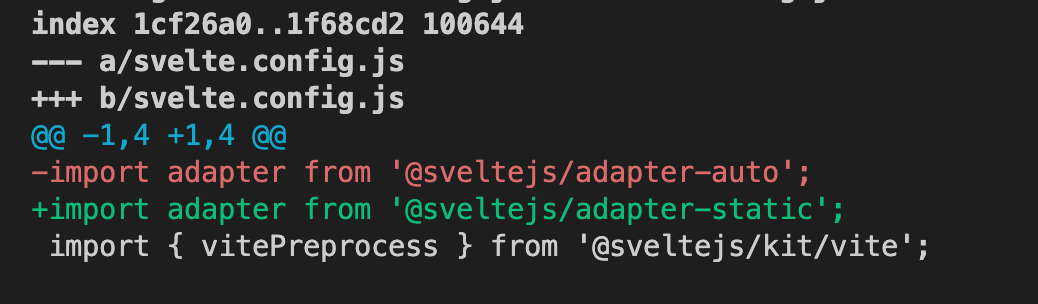
adapter-static修改
svelte.config.js 文件,替换 adapter-auto 为adapter-static
新增
src/routes/+layout.ts 文件,内容为:如果创建的是一个demo工程,还需要配置一下内容:
新增
src/routes/sverdle/+layout.ts 内容为:新增一个
static/404.html 里面内随意;修改
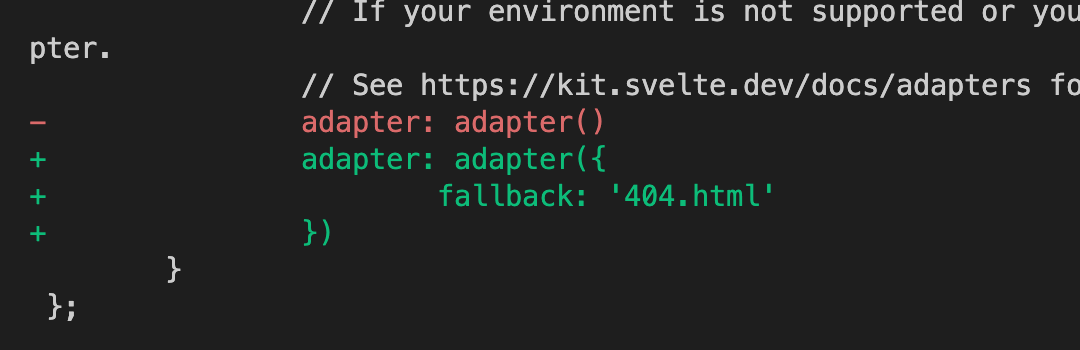
svelte.config.js 新增一个 fallback 配置,意思是上面没有prerender的路径会被跳转到404页面:
然后执行
yarn build 不出意外的话,应该能构建成功的。进入
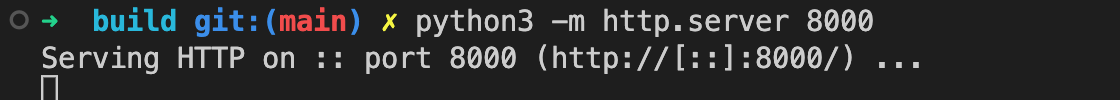
build 目录启动一个static-server,因为是Mac电脑,自带有Python,可以使用以下命令启动:如果电脑安装的是python2,可以使用:

浏览器访问,就可以看到效果了: