type
status
date
summary
tags
category
icon
中间隔了个几年没有使用Hexo写文章了,前几月想再次尝试,写了几篇后发现还没有没有啥写的欲望。主要一个原因是不太习惯使用Markdown写作了。现在各种富文本的笔记软件,例如Notion、飞书、语雀、甚至印象笔记的也还不错,再回到写Markdown,实在有些别扭,图片、格式等需要单独开一个预览窗口查看,甚是难受。
目前Notion甚是火,恰好搞一个Notion的教育优惠,以后就准备使用Notion写写文章啥的了。但Notion做为一个笔记软件,目前分享太单一,结合Hexo思路,搜了下,确实有方式可以将Notion的文章自动同步到GitHub Pages中,踩了些坑,优化了一些步骤,故重新整理了一下。
展示效果如下,看看是否满足你的口味,看结构,其他元素都可以可定义的:

虽然我搞了个把小时,但相信各位都比我聪明,应该10min内就能搞定的。
Notion 侧的改造
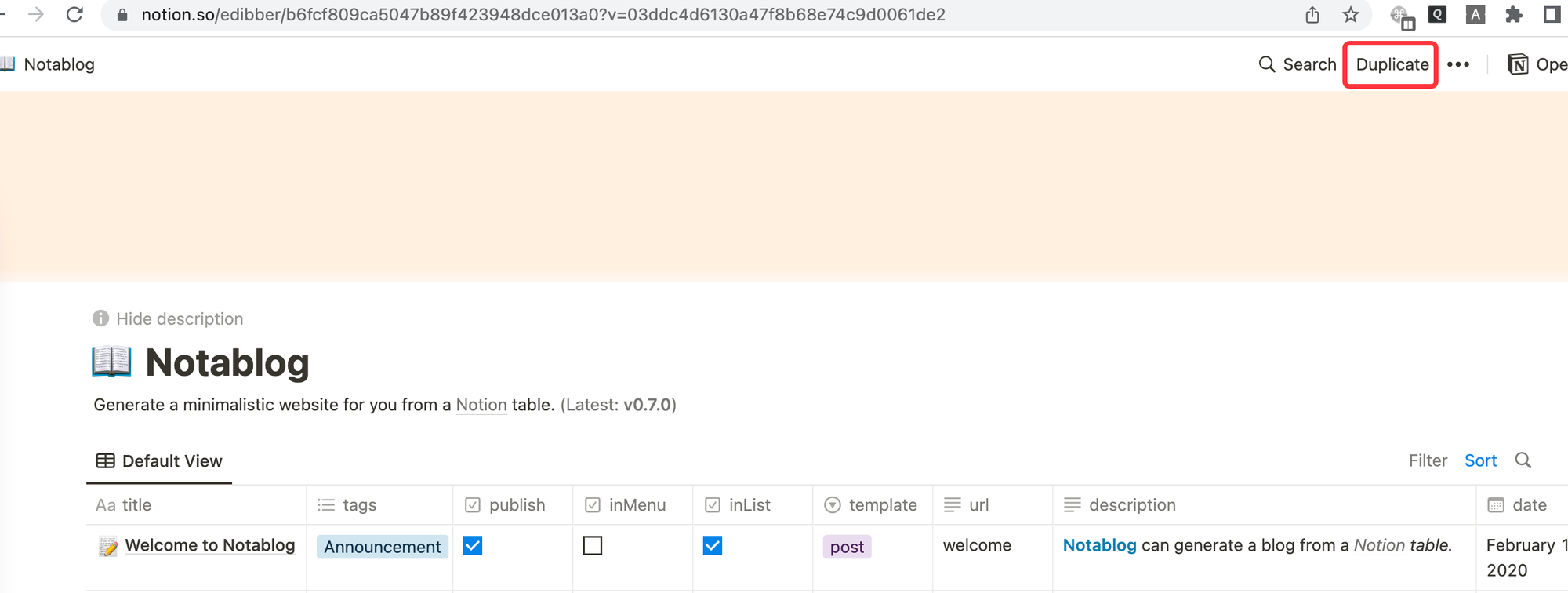
Notion文章转换为GitHub Pages是基于Notablog实现,Notablog对数据格式是有要求的,必须是Notion table,因此所有文章都需要在一个table中进行管理,下述截图就是我的GitHub Pages对应的Notion table:

注意:这个Table是有一个格式要求,正确的创建方式是,打开 Notion table template,然后点击Duplicate 复制这个模板:

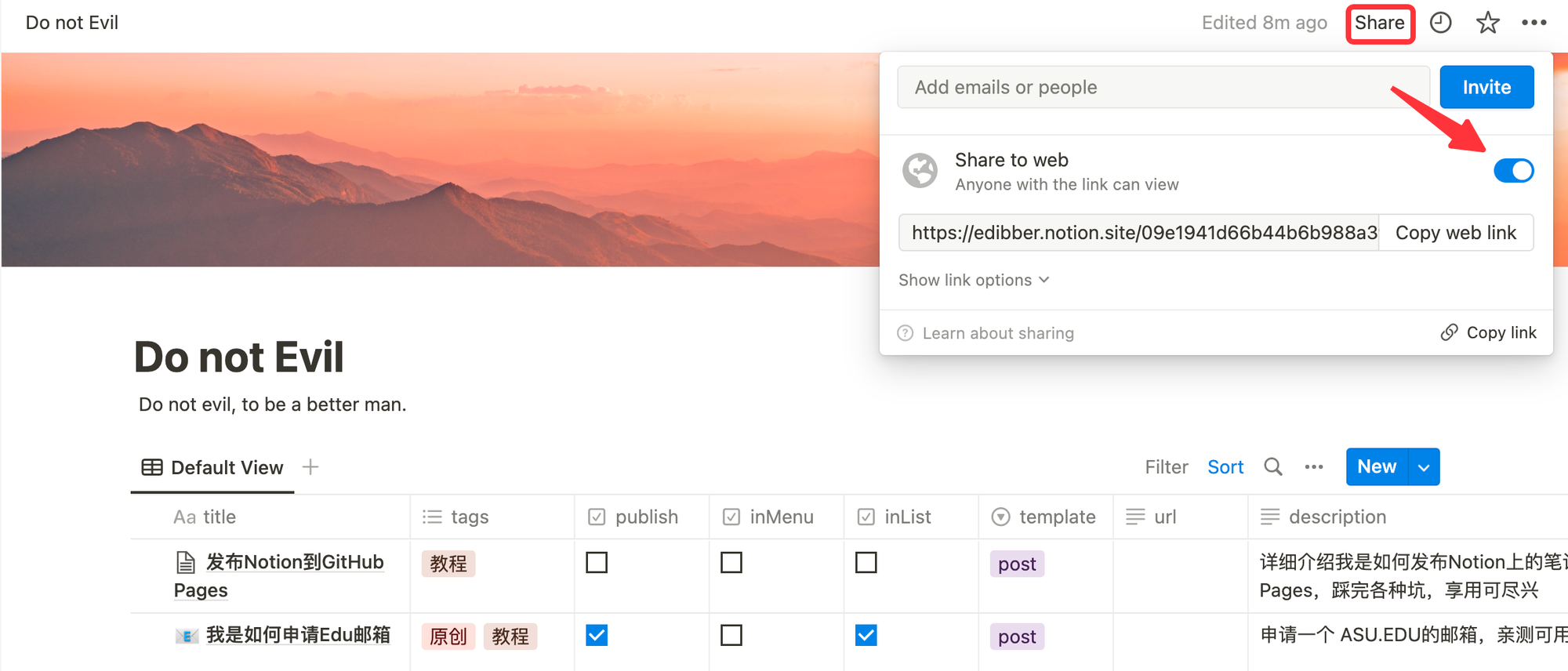
然后可以随意修改你们的内容,但表格这几个字段最好别随意修改。例如可以修改Notion table的名称,背景图,文档描述。 修改好之后,还有一个关键的一步,需要将这个table 『公开』,这样其他人才可以访问内容,包括GitHub。具体操作为,点击右上角的 Share :

然后可以看到一个公开的地址,下面GitHub配置修改url会用到这个地址。
GitHub 配置
GitHub就比较复杂一些了,需要新建一个仓库,然后通过GitHub Action 来执行代码库的代码,从而拉取Notion上面的数据,并构建为html文件,最后部署到 GitHub Pages中。
- Fork 一下我的代码仓库 https://github.com/tiodot/notablog-starter-github-pages 我的配置都调教好了,只需要改动一丢丢。当然看不上的我的也可以从官方推荐的 https://github.com/dragonman225/notablog-starter fork一下,但改动可能得较多些。

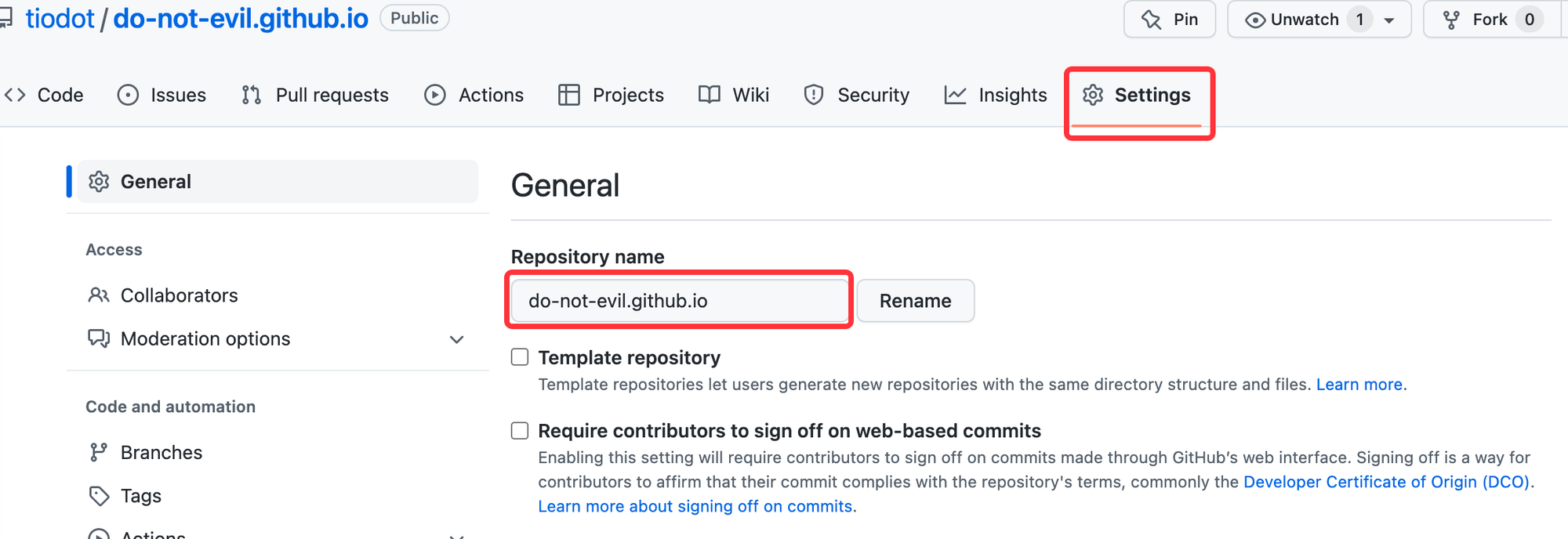
- 修改仓库名称,一般推荐是 xxxx.github.io, xxxx可以是任意的名称,这样可以直接使用 xxxx.github.io访问页面。

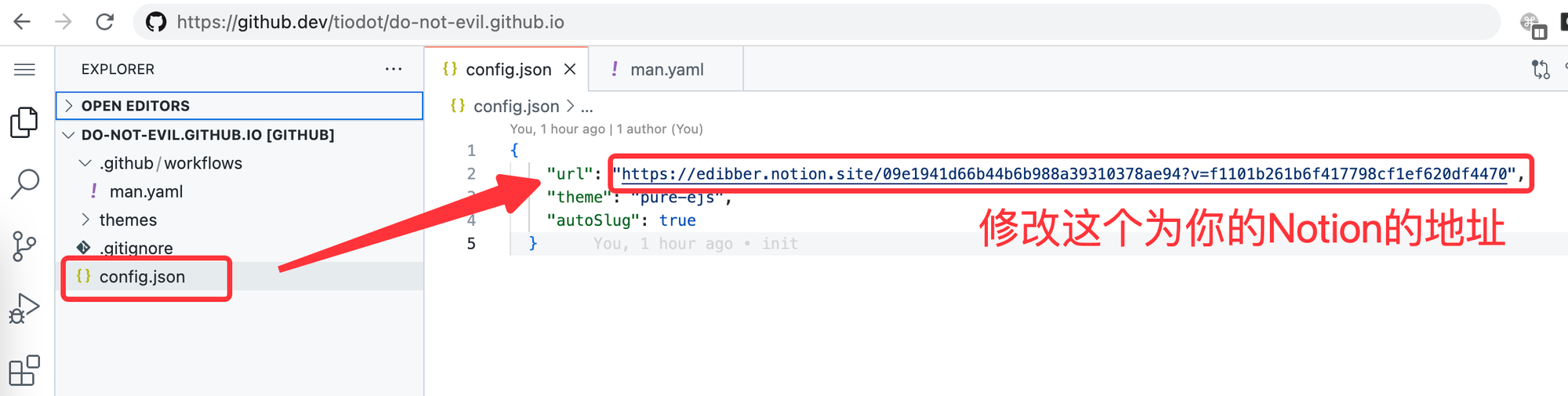
- 打开GitHub的云编辑器(在GitHub 仓库界面按一下 『 . 』这个按键,或者直接修改url: github.com → github.dev ),需要修改两个文件 config.json 和 .github/workflows/main.yaml:

修改url的值为上面Notion中点击 share 按钮的那个地址;
【以下为GitHub Pages部署页面通用方式】
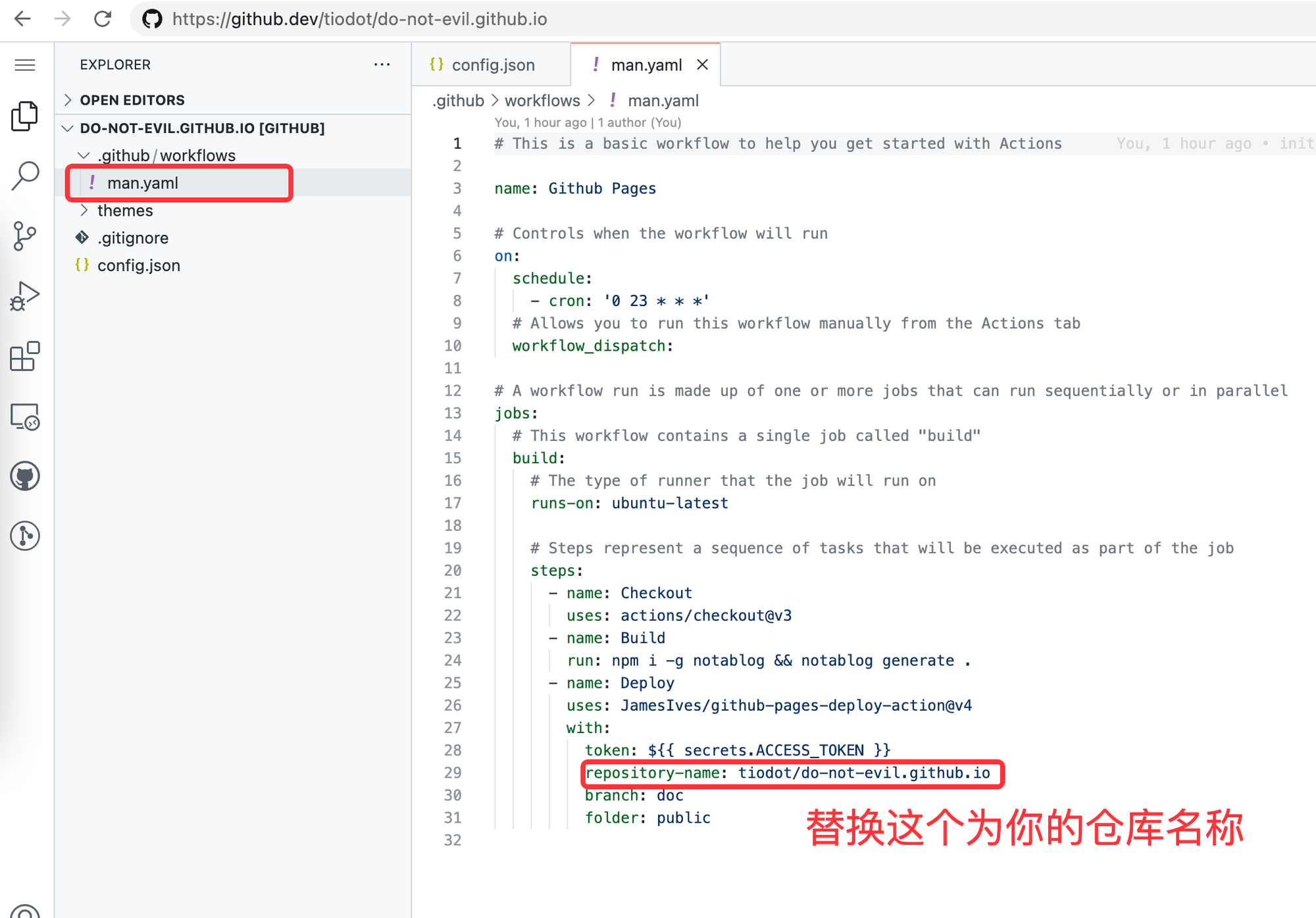
然后修改 main.yaml 文件:

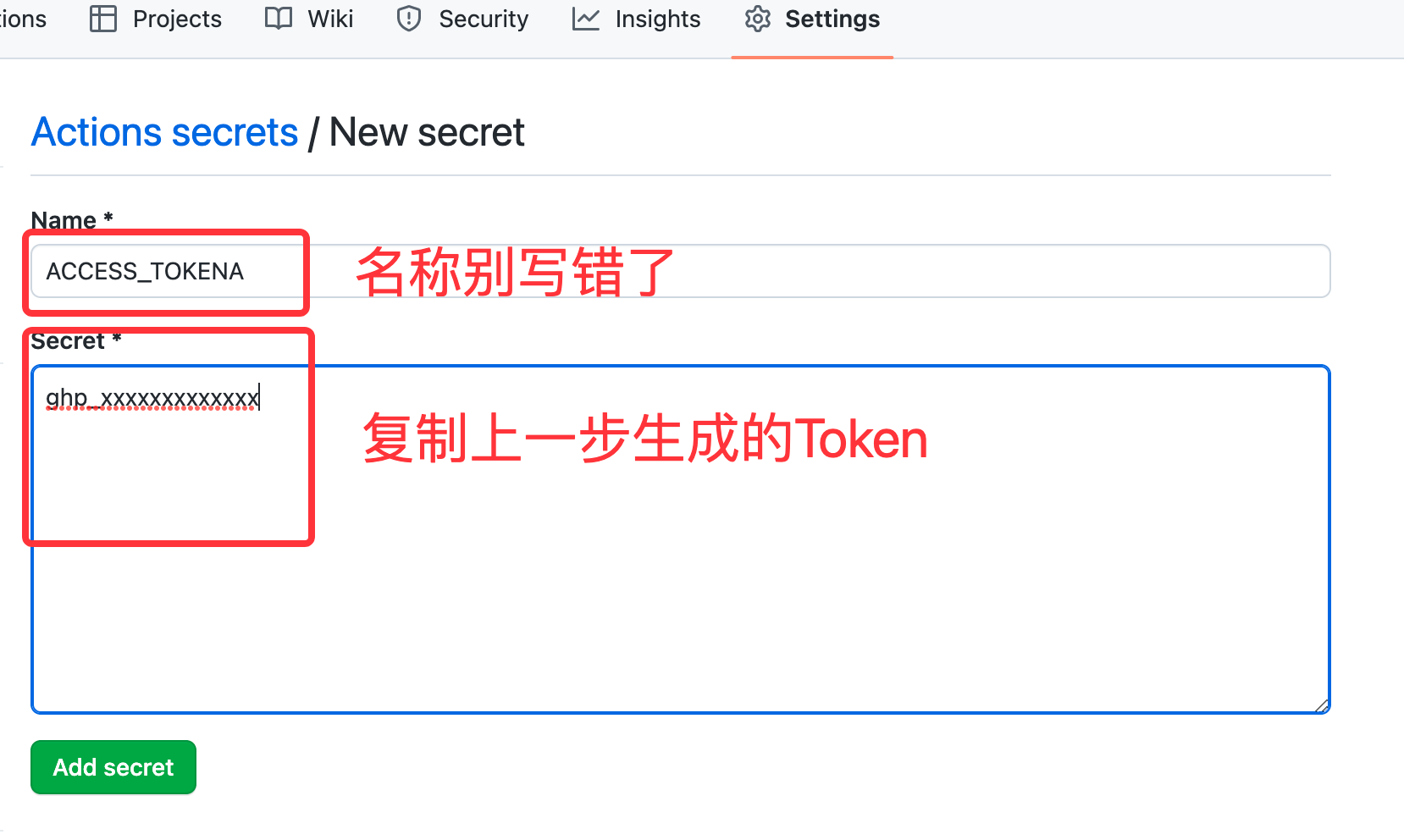
- 可以看到上面截图有个 ACCEE_TOKEN , 这个就是用于更改仓库的密钥,接下来就是生成它;
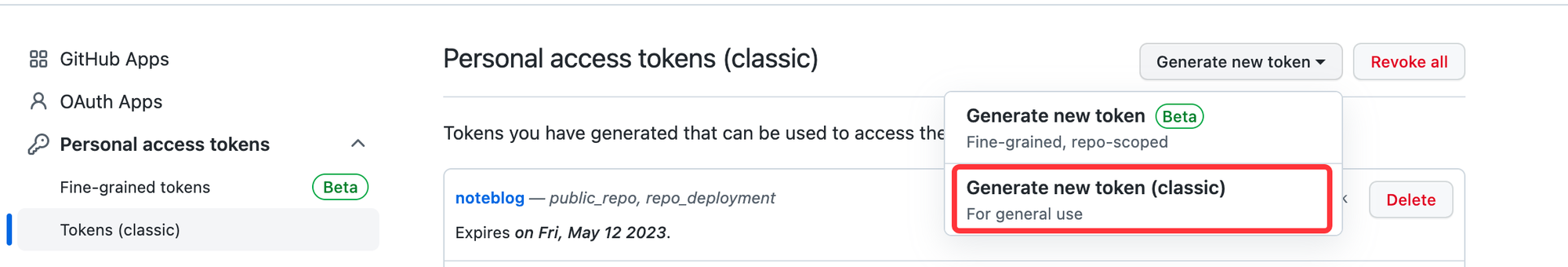
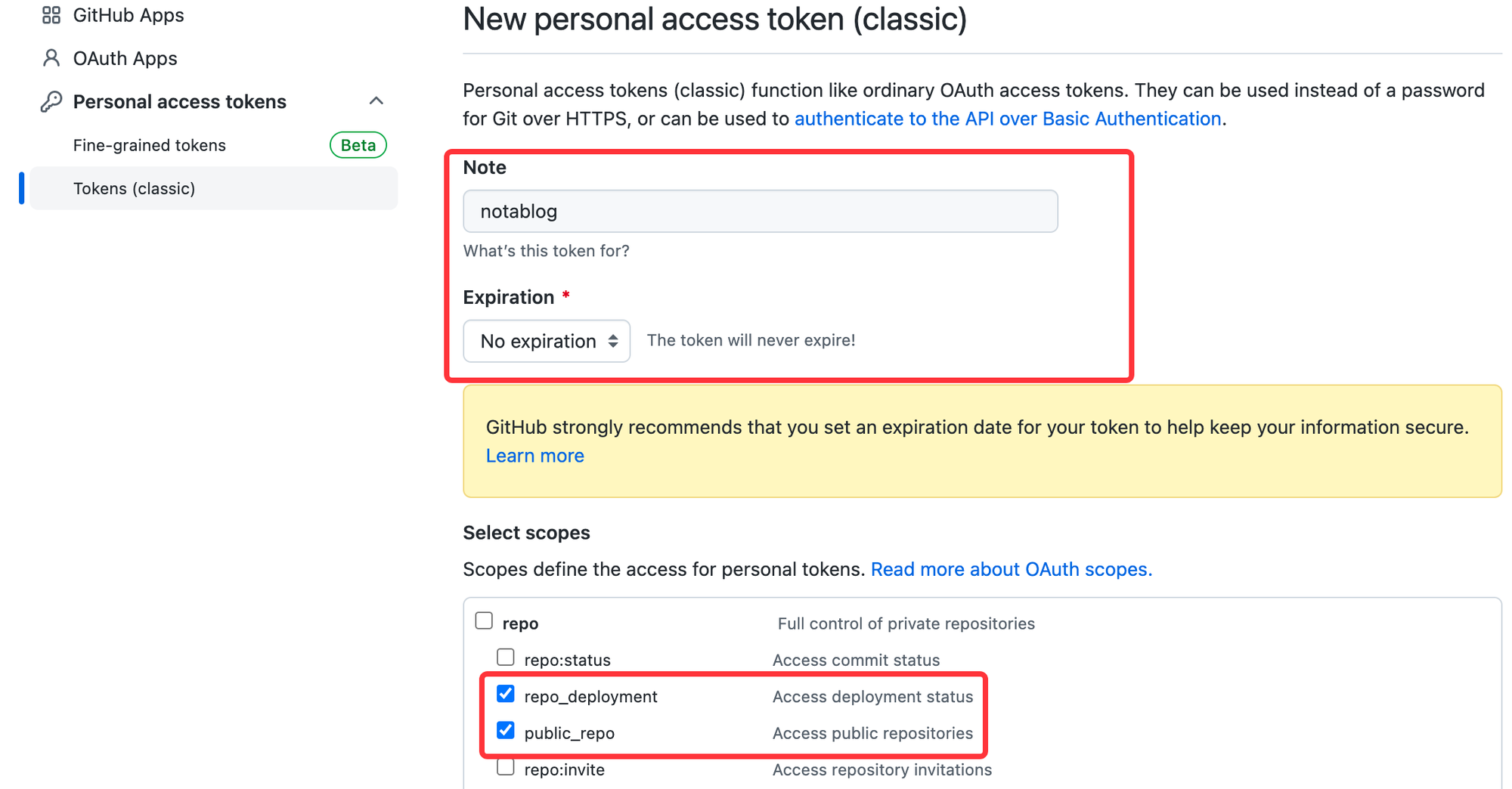
- 首先访问 https://github.com/settings/tokens 创建一个 token,然后按图所示填写表单,然后滚动到底部,点 genrate token 即创建一个。
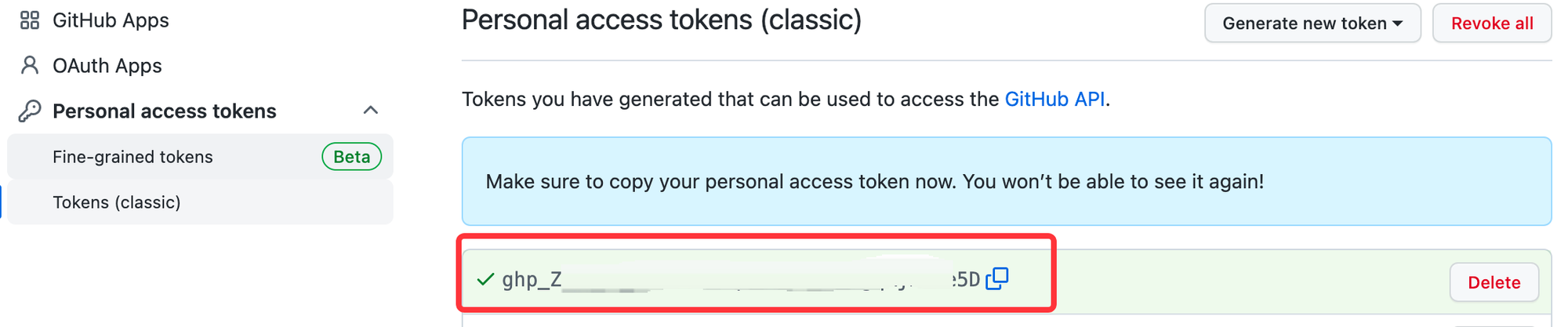
- 滚动到页面最下面,点击 generate token 会生成一个字符串,这个就是一个访问仓库的密钥,需要复制保存一下,或者别关闭这个页面,不然就看不到了【千万别泄露这个,不然其他人就可以通过这个token修改你的GitHub参考】



- 有了Token之后,然后就该配置一下了。依次点击
settings→secrets→actions→New repository secret如下面图所示,新增一个 ACCESS_TOKEN 变量:


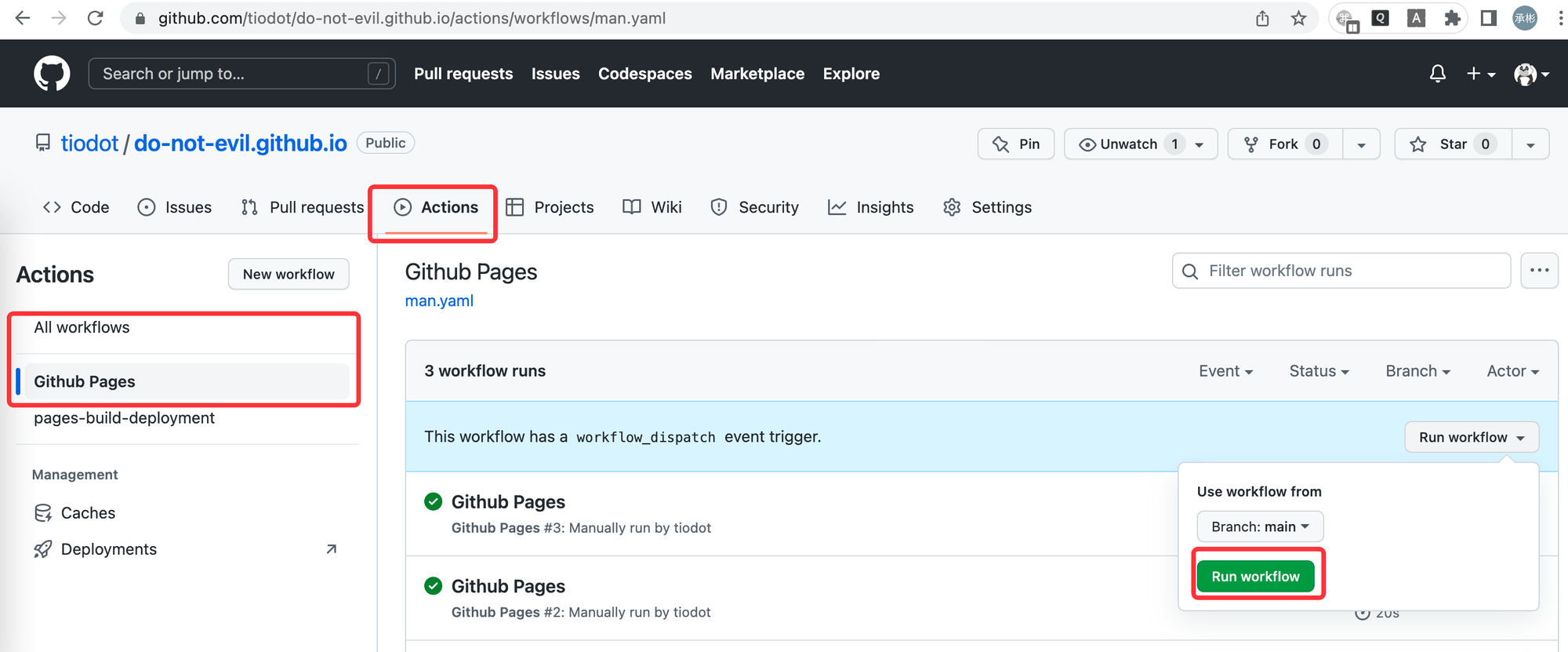
- 距离成功就一步之遥了,通过 GitHub的Actions构建一下,会自动拉取Notion的数据,生成相关html文件:

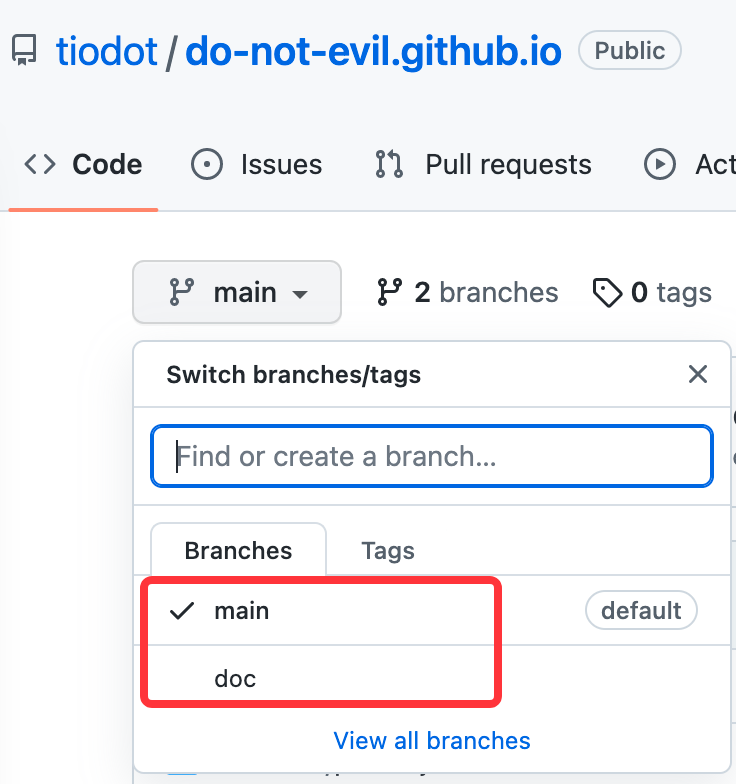
执行成功后,回到仓库的 Code 标签,应该可以看到有两个分支main和doc,main分支为配置相关,doc为构建的网站相关文件:

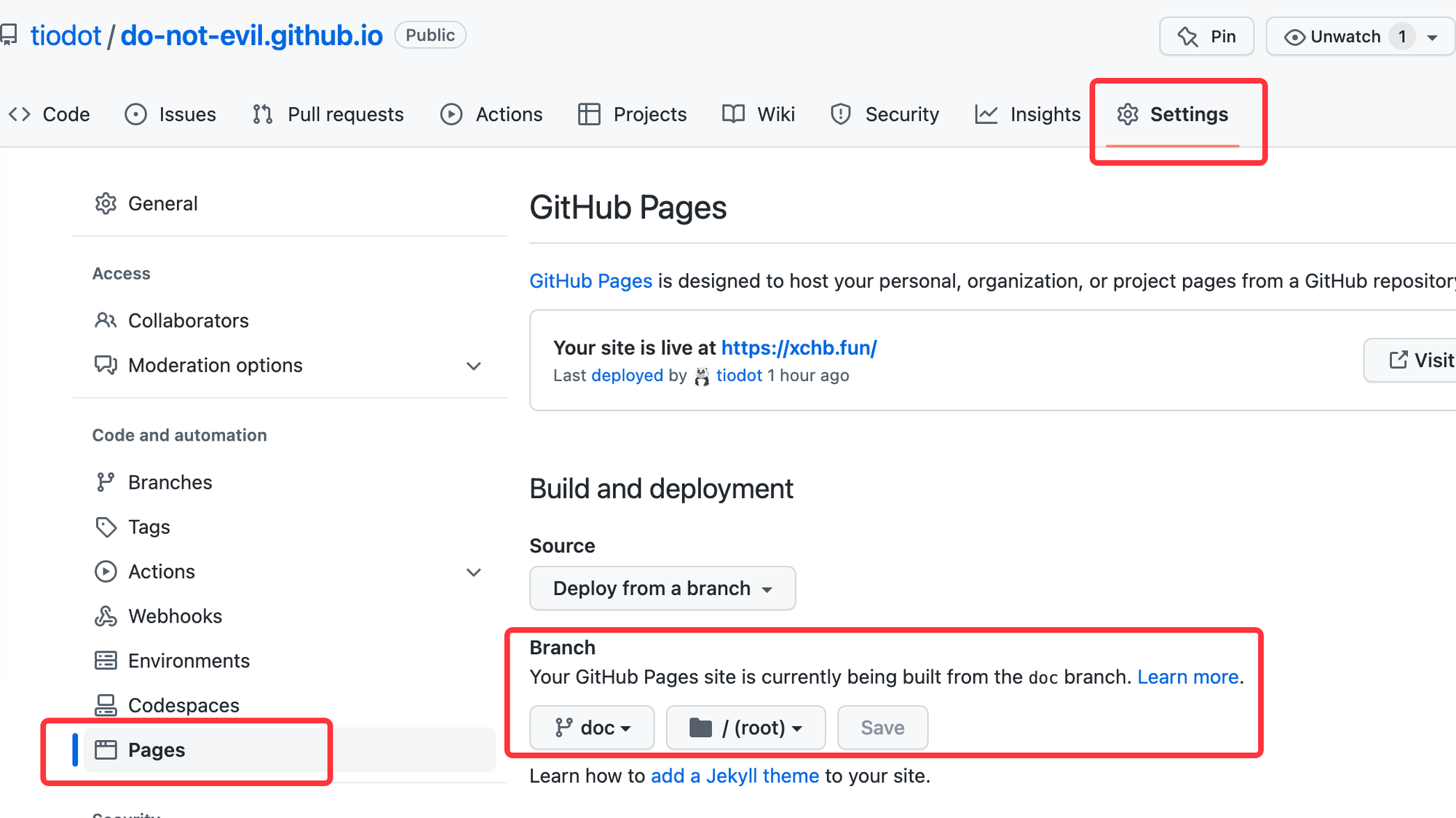
- 最后一步了,设置 GitHub Pages 为 doc 分支,然后就可以访问了,当然如果使用自定义的域名,就得另说了,可以期待我另写一个文章介绍如何配置。

至此,大功告成。
或许聪明的你会有一个疑问,上面都是手动操作这么多,后续在Notion中写文章是如何自动同步到GitHub Pages,解决方案有两个方式:
- 手动触发同步,看 GitHub配置 → 第6步,手动执行workflow同步;
- 等待一天,自动更新,细心的你可能已经发现,在main.yaml配置有一个定时器配置,每天23点自动更新。
聪明的你,是不是 10 分钟搞定的呀~