type
status
date
summary
tags
category
icon
LightProxy对于开发后台应用来说,就是一个瑞士军刀。基于Whistle的它,可以支持各种网络的代理、修改。相对Charles,其更加的易用和简单。其官网文档地址不可访问,但配置可以参考 Whistle的文档。 本文记录一些日常使用的功能。
在iOS模拟器中连接LightProxy
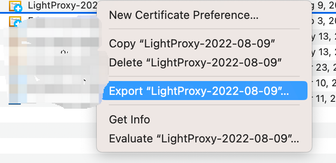
iOS模拟器使用代理前提是安装 LightProxy的证书。由于LightProxy安装时,默认就安装了证书,因此一个可行的方式是,从Mac电脑导出证书,然后拖到模拟器中:

浏览器中访问Whistle
打开LightProxy后,会默认启动 Whistle,可以在浏览器中访问Whistle页面,当然也可以直接在 LightProxy 客户端访问。我习惯浏览器访问,可以更方便修改mock数据。
不出意外的话,应该会看到一个提示框,需要输入用户名和密码。看到这个是不是和我一样,有骂 xxx 的冲动,么事搞啥密码呀。
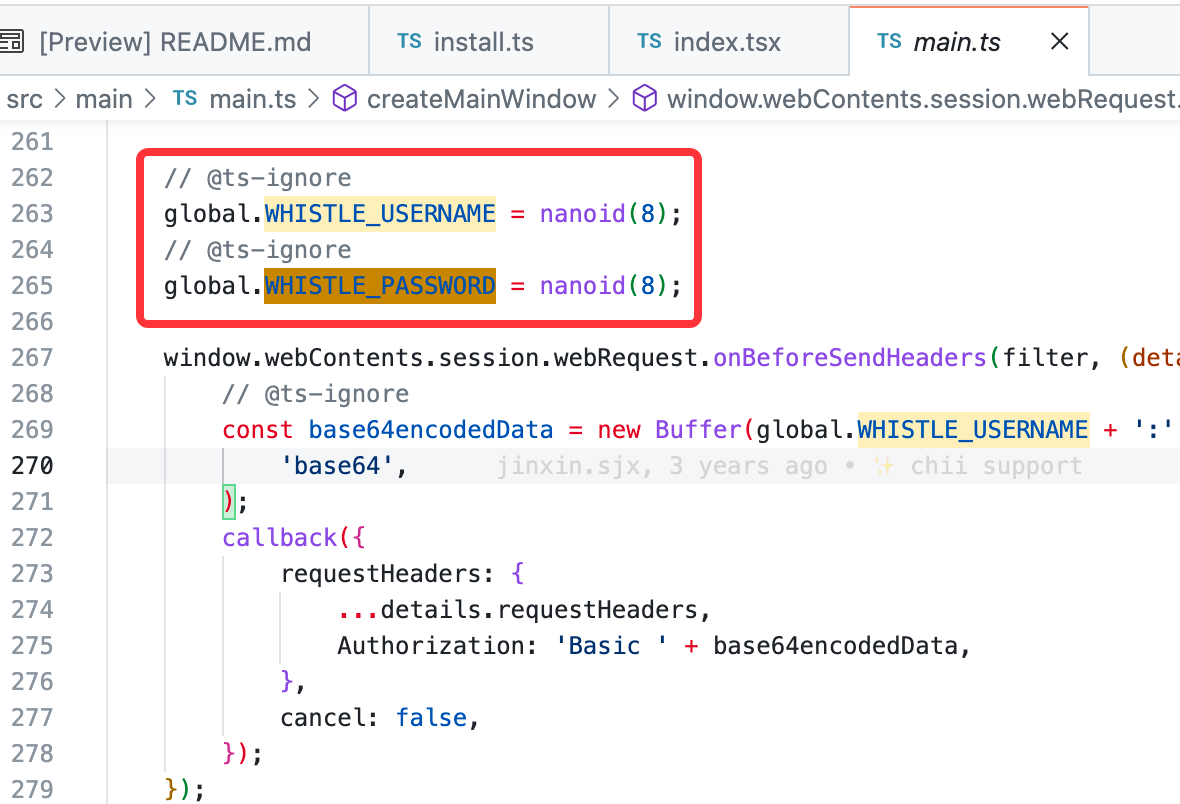
翻了一翻 LightProxy 源码,看见其帐号密码都是随机的 8 位字符串

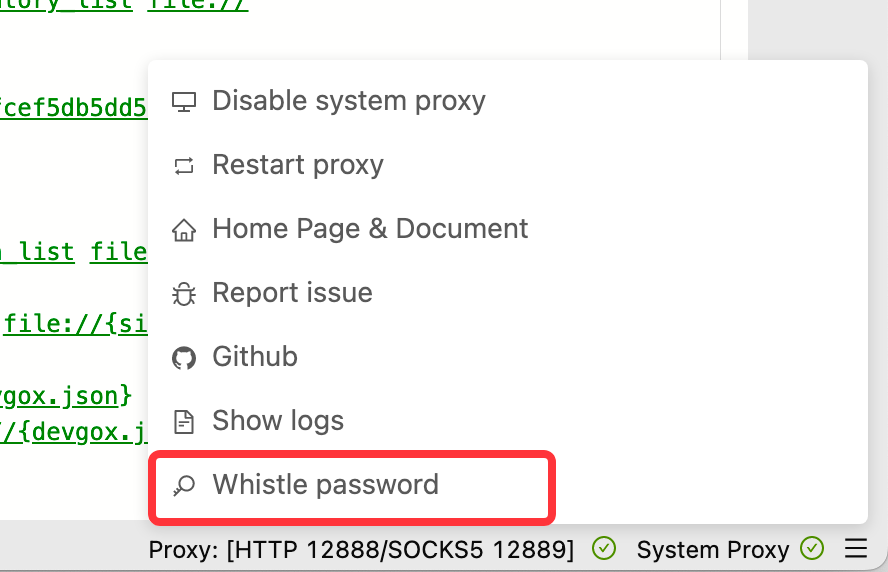
但可以通过下面方式获取

然后输入到浏览器中即可访问。
代理本地文件
Whistle代理本地文件有三种方式:- 内联到规则里面(
pattern protocol://(value)),value不能有空格
- 直接存放到 Values(
pattern protocol://{key})
- 存放到本地文件或目录(
pattern protocol:///User/xxx)
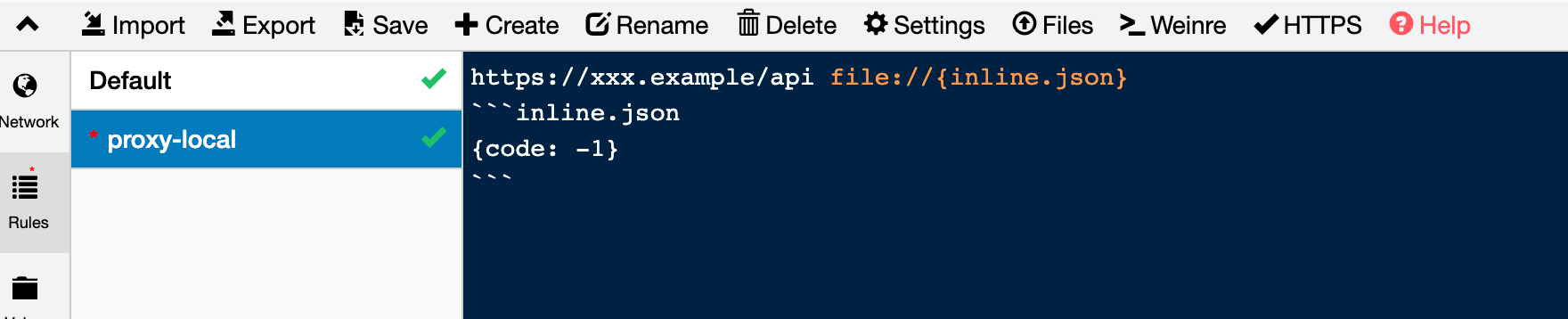
然而LightProxy不支持第一种内联方式,需要在
Whistle 中配置一下。推荐新增一个分组放本地代理的数据,每次修改LightProxy规则都会同步到 Default分组,最好不要直接修改该分组,容易被覆盖。
第二种放在 Values 的方式,配置为:
- LightProxy中配置一条规则:
- 新增一个 json 文件,右侧菜单
Whistle→Values,创建一个mock.json文件,添加mock的数据
第三种类似,只需要改一下路径即可
之前不知道时,使用第二种方式多些,知道后使用第一种比较多些了,效率更高些。
跨域配置
本地开发时,经常需要访问一些其他域名的接口,但有不支持跨域访问时,这个时候LightProxy就很好用了。配置其实和代理本地文件类似,只是协议不一样,需要将
file → resHeaders如果不需要携带Cookie,
access-control-allow-origin 可以设置为 *