type
status
date
summary
tags
category
icon
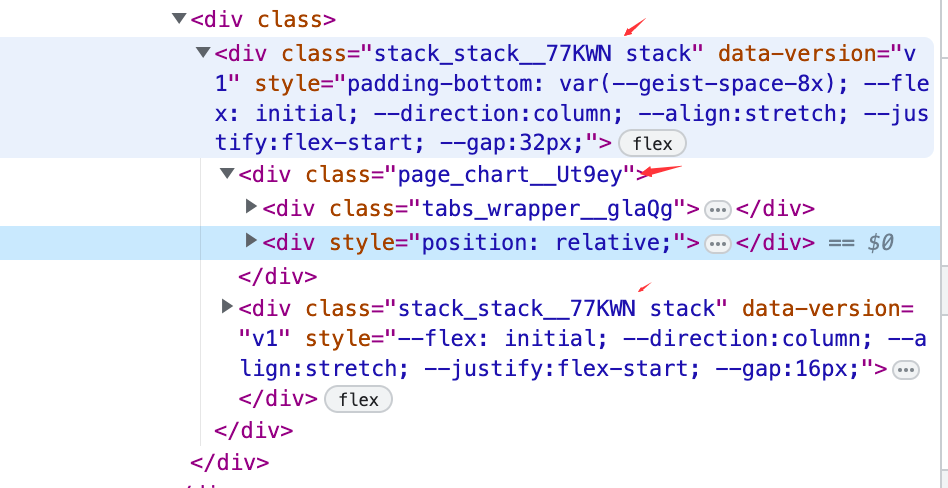
使用CSS Module写法之后,样式的类名会被自动添加一个随机的hash字符串,如下:

项目中使用了UI库,有时候需要定制其样式时,使用常规的方式会失效:
需要使用特定的语法规则,下述记录Less中基于
:global的嵌套方式,其他CSS预处理也一样的,一共两种情况:- 修改子组件的样式;
- 组件的自适应样式;
修改子组件样式
修改子组件的样式,可以使用下述方式:
组件的自适应样式
一般页面自适应会在 html 或 body 标签添加一个类名,例如pc 和 移动端为:
如果页面需要适配不同设备的展示,则可以使用下述方式:
答疑
CSS Module构建hash是根据
文件路径+类名 生成的,因此可以结合 :global 和 :local 组合各种嵌套。其层级默认是继承关系,例如:
构建的产物为:
但可以使用
:local 改变这个层级结构构建的产物为: